IT&개발 정보 CSS 스크롤 스냅 포인트를 사용하는 방법
페이지 정보
작성자 GrapeCity 작성일 2018-08-24 16:50 조회 7,608회
댓글 0건
작성일 2018-08-24 16:50 조회 7,608회
댓글 0건
본문
관련링크
CSS는 최근 사용자에게 터치 및 입력 장치를 위한 유동적이고 정확한 스크롤 경험을 제공하는 스크롤 스냅 포인트를 도입했습니다. 스크롤 스냅 포인트(Scroll Snap Point)는 스크롤 동작 후, 컨테이너의 스크롤 포트(Scrollport)가 끝나는 정확한 위치를 결정합니다. CSS 스크롤 스냅 포인트를 사용하면, 여러분의 웹 앱과 PWA(진보된 웹 어플리케이션)에 더욱 쉽게 "스와이프 뷰(Swipe View)" 기능을 추가 할 수 있습니다.
스크롤, 터치 및 마우스 이벤트 간의 상호 작용을 고려하며, JavaScript에서 이러한 유형의 스크롤 스냅 효과를 만드는 것은 어렵습니다. 정교한 플러그인조차도 스크롤 유동성을 방해하거나 사용자 행동을 방해하는 경향이 있습니다. 브라우저가 CSS를 통해, 이를 처리하도록 하는 것이 훨씬 더 나은 선택입니다.
Chrome 버전 69 (2018 년 9 월 출시)이후 에서는 모든 주요 브라우저에서 CSS 스냅 포인트를 지원합니다. Chrome 버전 69 또는 다른 최신 브라우저가 있는 경우, 이 fiddle 링크를 통해 이 기능이 실제로 작동하는 것을 볼 수 있습니다 . Fiddle 상에 있는 샘플 에서는 JavaScript가 없습니다. 모든 레이아웃과 스크롤 로직은 CSS로 정의됩니다.
CSS 스크롤 스냅 포인트의 현재 및 이전 버전
위의 CSS에는 중복으로 보이지만 모든 브라우저에서 이전 및 새로운 CSS 스크롤 스냅 포인트(Scroll Snap Point) 사양을 지원하는 데, 필요한 몇 가지 항목이 포함되어 있습니다. Chrome 및 Firefox에서 구현한 사양의 현재 버전은 다음 속성을 정의합니다.
Internet Explorer, Edge 및 Safari에서 구현한 이전 버전은 다음을 정의합니다 (모두 MDN에서 더 이상 사용되지 않는 것으로 표시됨).
CSS 스크롤 스냅 포인트 주의 사항
Safari iOS에서 CSS 스크롤 스냅 포인트는 다음과 같은 경우에만 동작합니다.
- 컨테이너는 터치를 설정하는 -webkit-overflow-scrolling 속성을 가지고 있어야 합니다.
- 또한, scrollable 요소에는 overflow 속성이 visible(기본값)로 설정되어 있어야 합니다 .
어디에도 문서화 되어 있지 않기 때문에 이것을 알아내는 데 몇 시간이 걸렸습니다. 여러분은 같은 시련을 겪지 않아도 되기를 바랍니다.
스와이프뷰(Swipe View) 개요
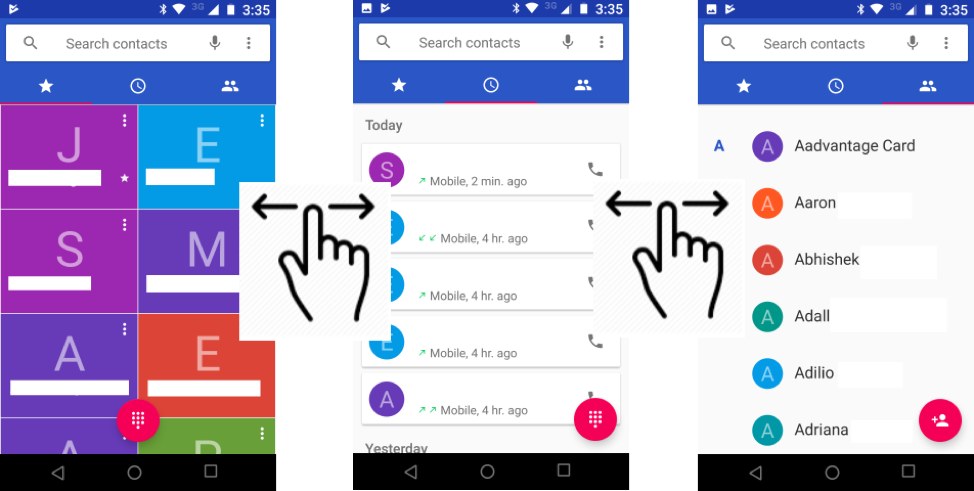
화면이 좁은 기기에서는 스와이프뷰(Swipe View)가 일반적입니다. 한 번에 한 페이지 씩 콘텐츠를 표시하고 사용자가 스와이프 제스처로 페이지를 전환 할 수 있습니다. 예를 들어, Android 전화기는 스와이프뷰를 사용하여 즐겨 찾는 연락처, 통화 기록 및 모든 연락처를 표시합니다.
CSS 스크롤 스냅 포인트(Scroll Nap Point)는 이러한 유형의 인터페이스를 구현하기 쉽게 만들어 줍니다. 다음은 HTML 및 CSS (JavaScript없이)를 사용하여 PWA(progressive web app)에 추가하는 방법입니다.
<!-- HTML -- >
<div class=”container”>
<div>
favorites
</div>
<div>
call history
</div>
<div>
contacts
</div>
</div>
/* CSS*/
.snap-container {
display: flex;
align-items: stretch;
width: 100%;
overflow: auto;
scroll-snap-type: x mandatory; /* Chrome Canary */
scroll-snap-type: mandatory; /* Firefox */
-ms-scroll-snap-type: mandatory; /* IE/Edge */
-webkit-scroll-snap-type: mandatory; /* Safari */
-webkit-scroll-snap-destination: 0% 0%;
-webkit-overflow-scrolling: touch; /* important for iOS */
}
.snap-container > div {
width: 100%;
flex-shrink: 0;
scroll-snap-align: start; /* latest (Chrome 69+) */
scroll-snap-coordinate: 0% 0%; /* older (Firefox/IE) */
-webkit-scroll-snap-coordinate: 0% 0%; /* older (Safari) */
}
CSS 스냅 포인트를 사용하면, 웹 및 PWA에서 스와이프뷰(Swipe View)를 쉽게 구현할 수 있습니다. 모두 CSS로 완료되었으므로 다운로드 할 추가 코드가 없으며 모든 브라우저에서 구현이 일관되고 효율적입니다.
스와이프 뷰(Swipe View)가있는 간단한 PWA
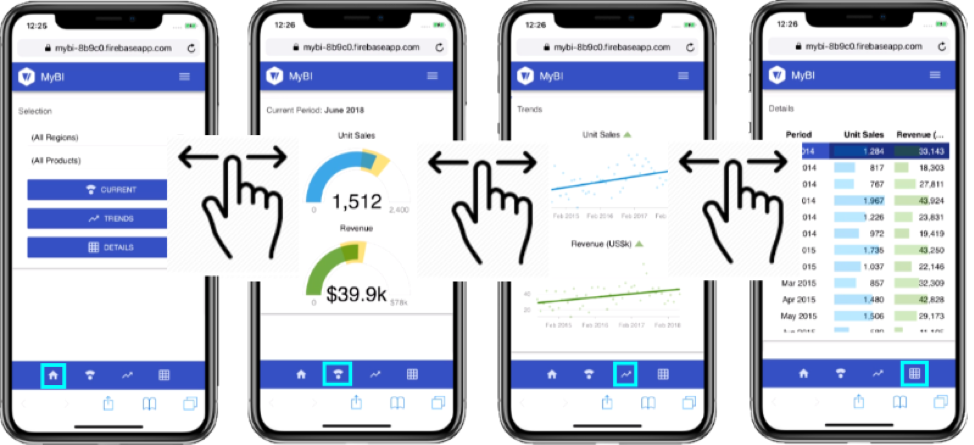
우리는 새로운 샘플 중 하나인 MyBI라는 비즈니스 인텔리전스 PWA에서 CSS 스크롤 스냅 포인트를 사용했습니다. 해당 링크에서 실제로 확인할 수 있습니다 .
MyBI는 PWA이므로 휴대폰에 설치하여 인터넷에 연결하지 않아도 사용할 수 있습니다.
CSS 스크롤 스냅 포인트에 대한 빠른 소개를 마무리하며, 이제 여러분도 직접 이 기능을 추가해 보셨으면 합니다.
댓글목록
등록된 댓글이 없습니다.