기타 ActiveReportsJS에서 사용자 정의 테마를 사용하는 방법
페이지 정보
작성자 GrapeCity 작성일 2021-03-25 15:09 조회 918회
댓글 0건
작성일 2021-03-25 15:09 조회 918회
댓글 0건
본문
관련링크
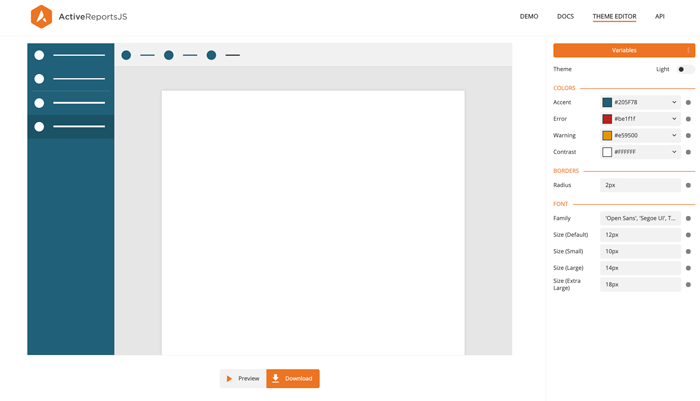
ARJS 테마 편집기는 뷰어 구성 요소에 대한 사용자 정의 테마를 만들 수 있는 CSS 파일 생성기입니다. 입력 필드의 모양, 글꼴 및 글꼴 크기를 변경할 수 있습니다.
테마 편집기는 온라인으로 액세스할 수 있습니다.

오른쪽 패널에 나열된 변수를 사용하여 뷰어를 사용자 정의할 수 있으며, 일부 변경 사항을 즉시 볼 수 있습니다. 뷰어에 적용된 테마를 보려면 “미리 보기” 버튼을 클릭합니다.
테마 사용자 정의
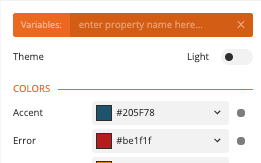
테마를 만들려면 오른쪽 패널을 사용하여 색, 테두리 반경 및 글꼴의 구성을 추가합니다. “변수” 버튼을 클릭하여 구성에 사용 가능한 변수를 검색할 수도 있습니다.
밝거나 어두운 테마 베이스의 테마 변수를 토글하는 것으로 시작합니다.

기본 테마
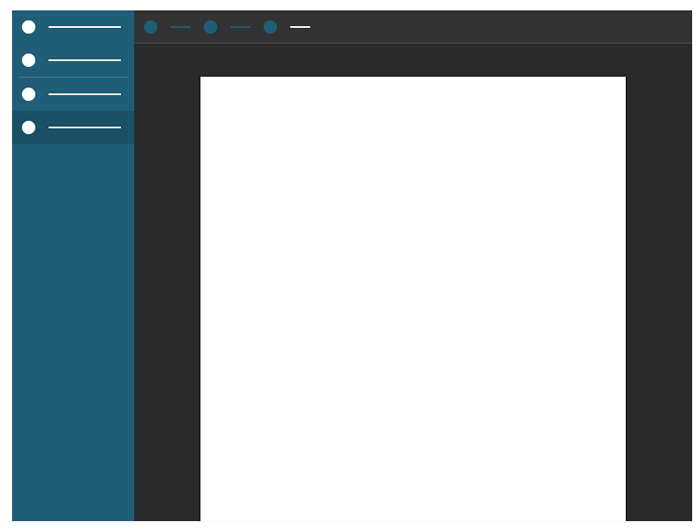
ActiveReportsJS 뷰어에는 두 가지 기본 테마인 밝은 테마와 어두운 테마가 있습니다. 이러한 테마는 도구 모음과 뷰어 화면에만 적용되며, 테마 편집기를 사용하여 사용자 정의할 수는 없습니다. 밝은 테마는 도구 모음 및 뷰어 화면의 배경으로 회색 음영을 사용하는 기본 테마이며, 어두운 테마는 검은색 음영을 사용합니다.
 어두운 테마
어두운 테마
테마 색
액센트 색은 강조를 위해 사용되는 뷰어의 기본 색입니다. 이 색은 사이드 패널의 배경, 일부 텍스트와 버튼, 도구 모음의 아이콘에 적용됩니다. 대비 색은 사이드 패널에서 텍스트와 아이콘에 주로 사용될 보조 색입니다. 오류와 경고는 모달에 나타나는 알림용입니다. 이것은 보고서 파일이 올바르게 로드되지 않은 경우에만 나타납니다.
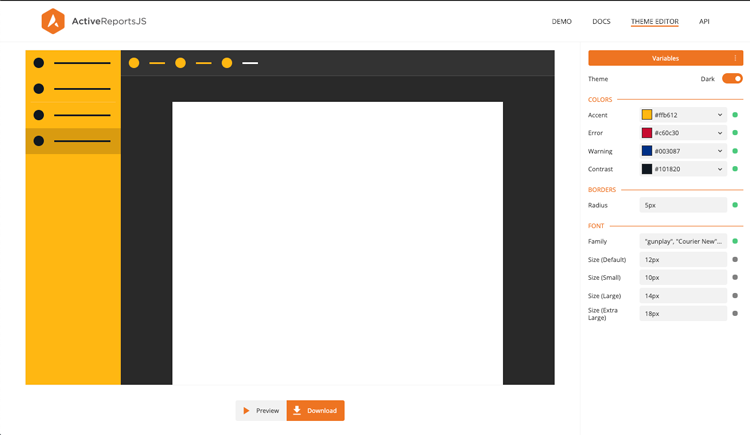
 Steelers 테마
Steelers 테마
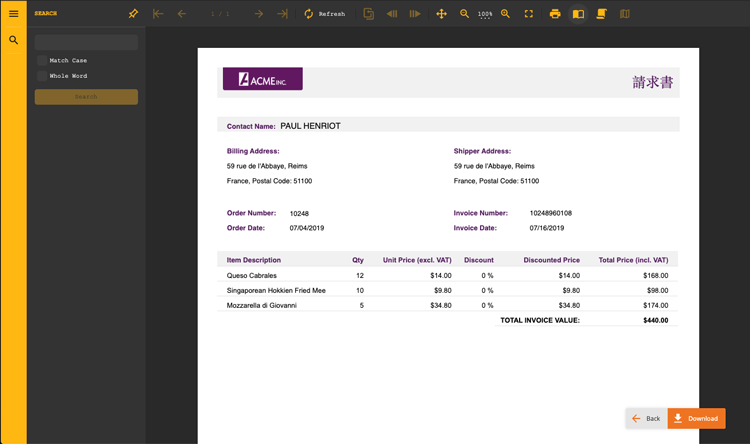
여기서는 어두운 테마를 베이스로 사용하고 액센트 및 대비에 클래식 블랙 및 골드 색을 사용하여 Pittsburgh Steelers NFL 팀의 색을 선택했습니다. 오류 및 경고 색은 Steelers 로고에도 있는 파란색과 빨간색 별표와 같습니다. 미리 보기에서 Steeler 테마의 사실적인 느낌을 확인할 수 있습니다.
 테마 미리 보기
테마 미리 보기
참고: 브라우저의 뒤로 버튼이 아닌 미리 보기 옆의 뒤로 버튼을 클릭하여 편집기로 돌아갑니다.
웹 기반 보고의 테두리 반경
테두리 반경 변수는 사이드 패널의 항목에 적용됩니다. 버튼, 확인란, 텍스트 상자와 같은 입력 요소에는 이 변수 필드에서 정의한 테두리 반경이 적용됩니다. 둥근 입력 요소의 경우에는 여기서 숫자 값을 높이면 됩니다.

테두리 반경
테마 글꼴
테마의 글꼴과 글꼴 크기도 지정할 수 있습니다. 글꼴 이름을 글꼴 패밀리에 추가하고, 사용할 수 없는 백업 글꼴 몇 개를 포함합니다. 테마 편집기는 웹 기반 글꼴을 지원하므로 일부 글꼴은 미리 볼 수 없습니다.
Steeler의 테마를 자세히 보면 기본 글꼴인 Gunplay가 미리 보기에 표시되지 않는 것을 알 수 있습니다. Gunplay는 표준 글꼴이 아니므로 Courier New 글꼴이 대신 표시됩니다. Gunplay 글꼴이 응용 프로그램에 설치되어 있으면 사용할 수 있습니다.
테마 디자인 만들기
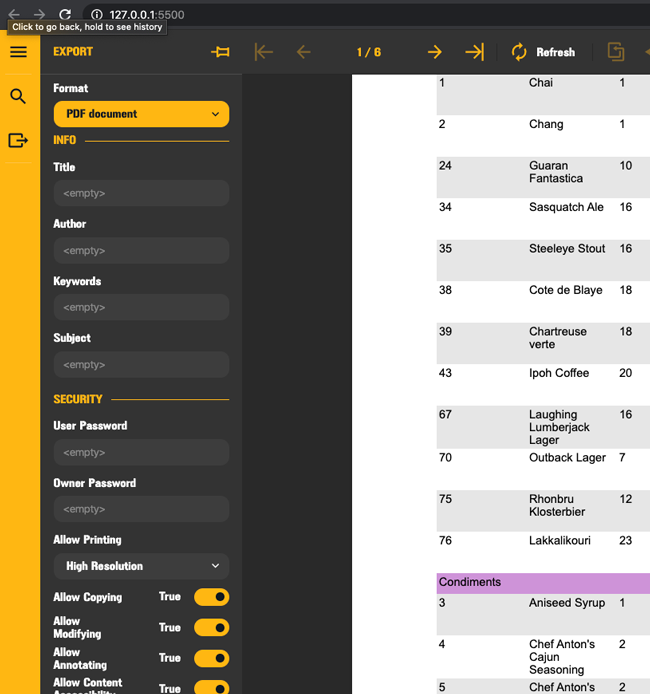
테마를 만들 준비가 되면 다운로드 버튼을 클릭합니다. CSS 파일에 테마 세부 정보가 포함되어 있습니다.
응용 프로그램에 테마 추가
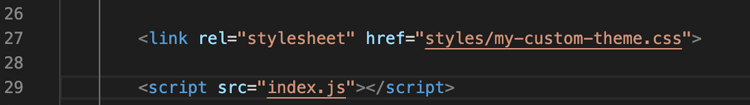
사용자 정의 테마를 적용하려면 다운로드한 CSS 파일을 응용 프로그램에 추가해야 합니다. 응용 프로그램의 폴더에 파일을 추가하고 HTML 파일에서 테마를 참조할 태그를 포함하거나, CSS/Style 로더를 사용하는 경우 적절한 .js 파일에 문을 가져옵니다.

응용 프로그램이 올바르게 설정되었으면 응용 프로그램을 실행하고 적용된 테마를 볼 수 있습니다. 글꼴이 설치된 경우에는 글꼴도 표시됩니다.

테마 편집기 개요
테마 편집기를 통해 디자인이 구성 요소 전체에서 일관성을 유지하고 사용자와 팀의 개발 시간을 절약할 수 있습니다. 테마를 만들어 응용 프로그램에 추가하는 데 몇 분밖에 걸리지 않습니다. 사용 제품에서 ActiveReportsJS를 조정할 때 유용하기를 바랍니다.
댓글목록
등록된 댓글이 없습니다.








