기타 JavaScript 보고서에서 사용자 정의 글꼴을 사용하는 방법
페이지 정보
작성자 GrapeCity 작성일 2021-03-25 15:21 조회 1,142회
댓글 0건
작성일 2021-03-25 15:21 조회 1,142회
댓글 0건
본문
관련링크

어떤 콘텐츠든지 모든 플랫폼의 브라우저에 올바르게 표시되도록 하려면 개발자는 글꼴이 대상 클라이언트에 있는지 확인해야 합니다. 에는 보고서 내의 글꼴 참조를 번들화하는 간단한 방법을 도입함으로써 보고서를 오류 없이 유연하게 렌더링할 수 있도록 합니다.
사용자 정의 글꼴로 보고서 디자인
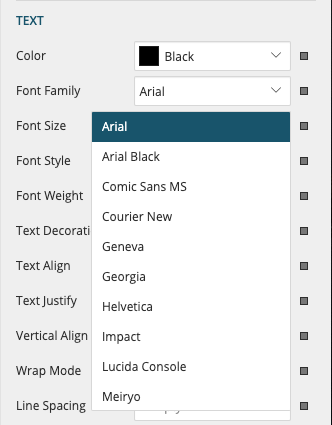
보고서를 디자인할 때 보고서에 사용 가능한 글꼴을 보려면 컨트롤의 “글꼴 패밀리” 속성을 선택합니다. 드롭다운에 나열된 글꼴이 기본적으로 지원됩니다.

글꼴 설치
사용하려는 글꼴이 컴퓨터에 설치되어 있으면 이 단계를 건너뛰십시오. 그렇지 않다면 글꼴 파일을 다운로드하여 설치하십시오. OS마다 자체 글꼴 집합이 있으며 여기에 더 추가할 수 있습니다.
Windows: 설정 > 개인 설정 > 글꼴로 이동
MacOS: Font Book 응용 프로그램 열기
Linux: 명령줄을 사용하여 글꼴 관리
웹 브라우저에서 지원하는 가장 일반적인 글꼴 파일 형식은 OTF, TTF 및 WOFF입니다. 신뢰할 수 있는 웹 응용 프로그램 지원을 받으려면 이러한 파일 형식 중 하나를 선택하십시오.
디자이너에 글끌 추가
ActiveReportsJS 디자이너는 fontsConfig.json 파일에 나열된 글꼴 세트를 지원합니다. 이 파일은 디자이너와 함께 설치됩니다. 디자이너에서 자체 글꼴 항목을 보고서에 사용하려면 해당 글꼴 항목으로 파일을 업데이트하십시오.
이 파일은 다음 위치에 있습니다.
Windows: \AppData\Roaming\ActiveReportsJS Designer\
MacOS: /Library/Application Support/ActiveReportsJS Designer/
Linux: /.config/ActiveReportsJS Designer/
새 글꼴 이름 및 파일 경로로 파일을 업데이트합니다.
{
"path": "",
"descriptors": [
{
...
},
{
"name": "Webdings"
}
]
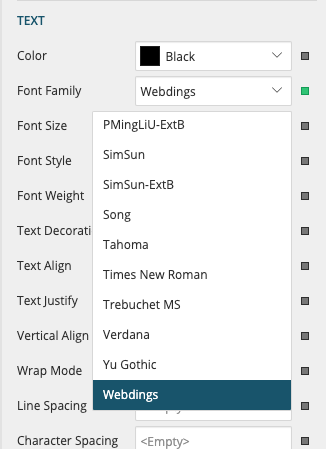
}ActiveReportsJS 디자이너를 닫았다가 다시 엽니다. TextBox 컨트롤의 “글꼴 패밀리” 속성을 선택하면 새로 추가된 글꼴이 드롭다운에 표시됩니다.

이제 새 글꼴로 보고서를 디자인할 수 있습니다.
사용자 정의 글꼴로 JavaScript 보고서 배포
브라우저마다 지원되는 글꼴 세트가 다릅니다. 사용자 정의 글꼴을 사용할 수 없는 경우 브라우저는 다른 글꼴을 사용합니다. 이로 인해 브라우저 간에 불일치가 발생합니다. 사용자 정의 글꼴을 웹 응용 프로그램에 사용 가능하도록 만들면 문제가 해결됩니다. 아래에서 문제 해결 단계를 간단히 설명합니다.
글꼴 추가
글꼴 파일을 응용 프로그램에 추가합니다. 로드할 파일을 구성하고 응용 프로그램이 로드되면 캐시에 저장할 수 있고, 필요에 따라 요구 시 로드할 수도 있습니다. 각 접근 방법에는 장점과 단점이 있습니다.
글꼴 등록
응용 프로그램에서 ActiveReportsJS 구성 요소로 각 글꼴을 등록해야 보고서를 열 수 있습니다. 사용하려는 글꼴마다 JSON 개체를 만듭니다.
각 항목은 다음 필드를 포함해야 합니다.
name: 글꼴의 이름
locals: 글꼴 목록(응용 프로그램은 로컬에서 이 글꼴을 먼저 찾습니다.)
source: 글꼴 소스의 URL
이 예시에서 글꼴 파일은 fonts/ 폴더에 저장됩니다.
const fonts = [
{
name: 'Webdings',
locals: ['webdings'],
source: 'fonts/webdings.ttf'
},
{
name: 'Gunplay',
locals: ['gunplay'],
source: 'fonts/gunplay.ttf'
}
];registerFont 메서드를 사용하여 위의 글꼴 코드를 인수로 전달합니다.
...
viewer.registerFont(...fonts);
viewer.open('report/my-custom-font-report.rdlx-json');위의 코드는 뷰어용 글꼴을 로드한 후 보고서를 엽니다.
글꼴 내보내기
사용자 정의 글꼴이 사용된 보고서를 HTML 및 Excel로 내보낼 수 있습니다. PDF 형식은 현재 지원되지 않습니다.
사용자 정의 글꼴 사용의 장단점
JavaScript에서 사용자 정의 글꼴을 사용하면 필요한 모양을 추가할 수 있지만 단점도 있습니다.
응용 프로그램의 용량 증가와 다운로드 속도 저하:
응용 프로그램 또는 용량이 큰 보고서 파일에 글꼴을 추가하면 응용 프로그램 번들 크기가 증가합니다. 번들이 커지면 SPA 응용 프로그램의 초기 다운로드 시간이 길어집니다. 에서는 글꼴이 캐시에 저장되므로 성능 문제는 보고서를 처음 실행할 때만 나타납니다.
보고서 렌더링 시간 증가:
보고서를 렌더링하기 전에 글꼴을 등록해야 하므로 수행 단계가 추가됩니다. 글꼴이 원격 소스에서 동적으로 로드되는 경우에는 네트워크가 렌더링 시간을 늦추는 요인이 될 수 있습니다.
단점을 완화할 수 있지만 이것은 응용 프로그램의 핵심 성능 측면이므로 신중히 고려해야 합니다.
보고 응용 프로그램에서 사용자 정의 글꼴을 사용하면 보고서 품질이 향상되며 액세스 가능성을 더 높일 수 있습니다. 성능 관련 비용을 염두에 두시기 바랍니다. 이러한 문제를 적절히 해결하면 가치 있는 작업이 되고 사용자의 가독성이 크게 향상됩니다.
댓글목록
등록된 댓글이 없습니다.








