WinForms용 FlexChart에서 런타임 디자이너 사용하기
페이지 정보
작성자 GrapeCity 작성일 2019-12-29 00:00 조회 2,913회
댓글 0건
작성일 2019-12-29 00:00 조회 2,913회
댓글 0건
본문
관련링크
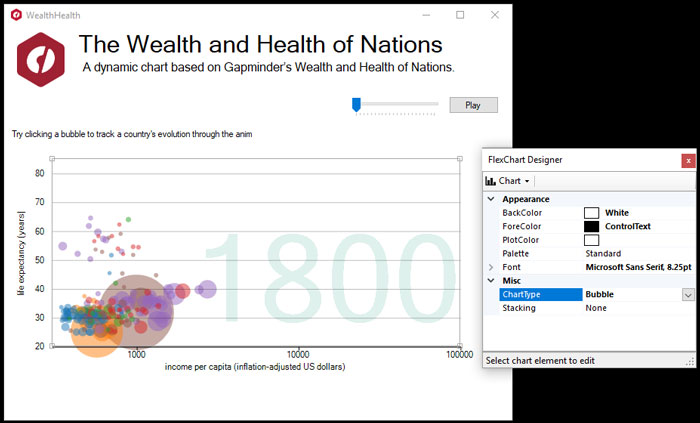
차트는 숫자 데이터 표시를 단순화하는 시각적 도구입니다. ComponentOne for WinForms의 .NET 차트 컨트롤인 FlexChart는 이제 고성능 런타임 차트 디자이너를 통해 최종 사용자 차트 사용자 정의를 제공합니다. 이 차트 디자이너는 최종 사용자 수준에서 응용 프로그램에서 차트의 사용성과 사용자 정의를 최대화하기 위해 개발되었습니다. 반응성이 뛰어난 대화식 UI를 사용하여 런타임 차트 디자이너를 시작하려면 몇 줄의 코드가 필요합니다. 런타임 시 차트를 클릭하면 이 차트 디자이너를 열 수 있습니다.
FlexChart 런타임 디자이너의 장점
- 차트 요소를 보고 사용자 정의할 수 있습니다.
- 기본 차트 유형 드롭 다운 목록에서 선택하여 차트 유형을 변경할 수 있습니다.
- 런타임 시 차트 축에 데이터 필드를 추가하거나 제거하여 데이터 바인딩을 관리할 수 있습니다.
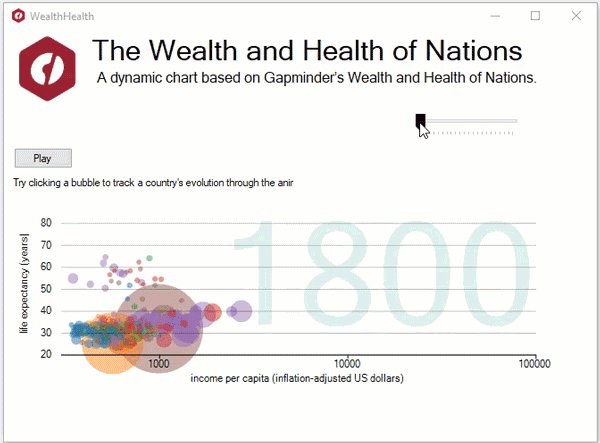
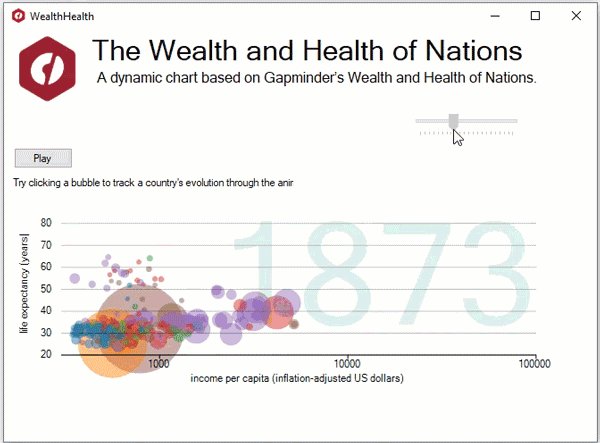
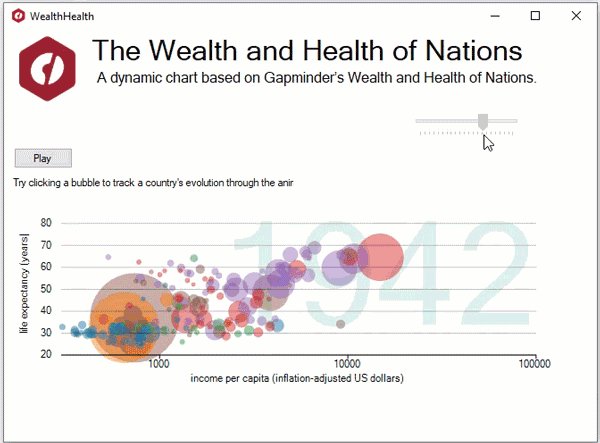
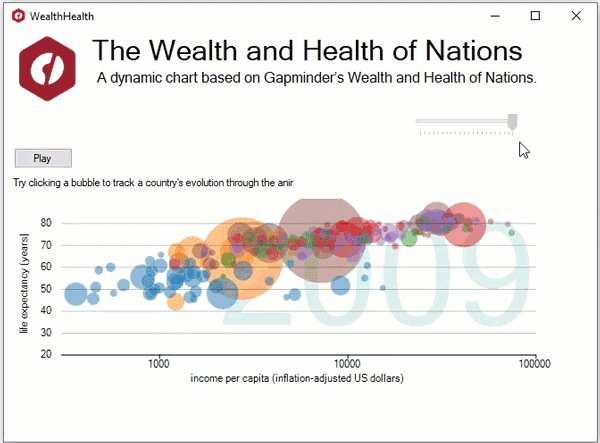
이 디자이너는 다양한 경우에 유용합니다. 예를 들어, 몇 년 동안 전 세계의 다른 국가에 대한 인구 통계학적 분석을 제공해야 한다고 가정해보겠습니다. 여기에는 소득, 기대 수명 및 인구 통계의 진화를 차트에 표시하는 것이 포함됩니다.
최종 사용자가 자신의 요구 사항에 따라 차트 뷰를 조정할 수 있도록 하는 것이 편리합니다. 이를 위해, 통합 런타임 디자이너를 사용할 수 있습니다.

FlexChart에서 런타임 디자이너를 활용해 보겠습니다.
차트 및 런타임 디자이너 구성
런타임 디자이너를 구성하고 FlexChart와 통합하는 과정은 다음과 같습니다. :
- FlexChart 컨트롤을 폼에 놓습니다.
-
차트의 DataSource 속성을 설정하여 필요한 데이터를 표시합니다. 여기에서는 Gapminder의 부와 건강 상태 데이터를 사용합니다. 이 데이터는 209년 동안 180개 이상의 국가에서 평균 기대 수명, 1인당 GDP 및 인구 규모를 제공합니다.
chart.DataSource = data; -
차트의 바인딩 속성을 사용하여 X축 및 Y축에 대한 데이터 필드를 설정합니다.
chart.BindingX = "Income"; chart.Binding = "LifeExpectancy,Population"; -
차트에 계열을 추가합니다.
var ser = new C1.Win.Chart.Series(); chart.Series.Add(ser); -
차트 유형을 설정합니다.
chart.ChartType = C1.Chart.ChartType.Bubble; -
차트 디자이너를 호출합니다. 차트 디자이너는 별도의 어셈블리 C1.Win.FlexChart.Designer.4.5.2로 제공됩니다.
var designer = new ChartDesigner(chart);
코드를 실행하고 차트를 미리 봅니다. 차트 디자이너를 보려면 런타임에 차트 영역을 클릭하기만 하면 됩니다.

런타임 차트 디자이너 사용
이제 최종 사용자는 인구 통계 대시 보드의 런타임 디자이너를 사용하여 다양한 차트 요소의 속성을 간단히 변경할 수 있습니다.

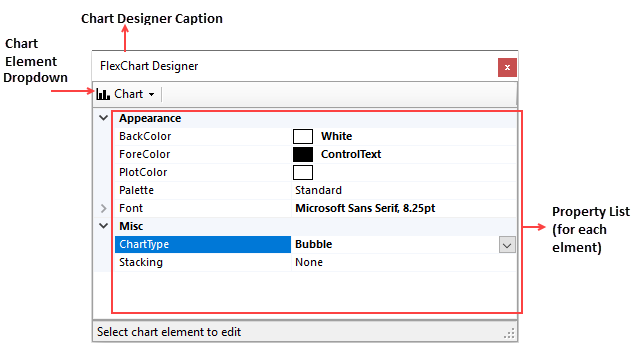
런타임 차트 디자이너는 차트, 데이터, 머리글, 바닥 글, 범례, X 축, Y 축 및 데이터 레이블과 같은 모든 차트 요소를 볼 수 있는 드롭 다운 메뉴를 제공합니다. 디자이너는 각 요소에 해당하는 속성 목록도 제공합니다.
아래의 비디오를 통해 대시 보드에서 런타임 차트 디자이너의 작업을 확인할 수 있습니다.
-
Data(데이터) : 이 Data 요소를 사용하여 X축 및 Y축을 따라 차트의 데이터 바인딩을 변경할 수 있습니다. 예를 들어, 응용 프로그램은 '기대 수명' 대 '인당 소득'을 나타내는 거품형 차트를 표시합니다. 그러나 사용자는 X축 및 Y 축에 해당 데이터 필드를 설정하여 '인구' 대 '인당 소득' 차트를 만들 수 있습니다.
-
Y축 : Y축 요소를 사용하여 Y축의 제목, 최소값 및 최대값을 변경할 수 있습니다.
-
Chart(차트) : Chart 요소를 사용하면 BackColor, ForeColor, ChartType 등과 같은 속성을 사용자 정의할 수 있습니다. Chart Type 속성은 Column, Bar, Line, Scatter, Linesymbols, Area, Spline, Spline Symbols, Spline Area, Bubble, Step, Step symbols, Step Area 등과 같은 기본 차트 목록을 제공합니다. 표시해야 할 데이터에 따라 ChartType을 변경할 수 있습니다.
-
Header(머리글) : Header 요소를 사용하여 머리글의 색상, 글꼴 및 내용을 사용자 정의할 수 있습니다.
-
Footer(바닥글) : Footer 요소를 사용하여 바닥글의 색상, 글꼴 및 내용을 사용자 정의할 수 있습니다.
-
Legend(범례) : Legend 요소를 사용하여 런타임 시 차트에 범례를 추가할 수 있습니다.
-
Data Label(데이터 레이블) : Data Label 요소를 사용하여 차트에서 데이터 레이블의 내용 및 위치를 변경할 수 있습니다.
차트 영역의 각 차트 요소는 Runtime Designer의 드롭 다운 메뉴에 있는 해당 요소 옵션에 링크되어 있습니다. 각 차트 요소를 클릭하여 런타임 디자이너에서 해당 특성을 사용자 정의할 수 있습니다.
런타임 차트 디자이너 사용자 정의
FlexChart 용 내장 런타임 디자이너를 제공하고 있지만 응용 프로그램에 맞게 사용자 정의할 수도 있습니다. 이를 위해 FlexChart Designer 'ChartDesigner'의 소스 코드는 제품 샘플로 제공되며 WinForms Edition 설치와 함께 제공됩니다.
기본 설치 경로를 선택한 경우, 다음 경로에서 사용할 수 있어야 합니다.
\Documents\ComponentOne Samples\WinForms\v4.5.2\C1FlexChart\CS\ChartDesigner.
이제 런타임 시 차트 모양을 사용자 정의하는 것은 매우 쉽습니다. 새로운 런타임 차트 디자이너를 직접 사용해 보세요.
샘플 다운로드 | 개발자 문서
새로운 FlexChart Designer는 런타임 시 차트 속성을 편리하게 사용자 정의 할 수 있을 뿐만 아니라 뛰어난 시각화 경험을 제공합니다. FlexChart 컨트롤에서 이 새로운 기능이 마음에 드시기 바랍니다.
댓글목록
등록된 댓글이 없습니다.








