첫번째앱만들기 3강. 마스터 페이지 스타일 적용하기
페이지 정보
작성자 MESCIUS 작성일 2020-07-15 13:33 조회 2,183회
댓글 0건
작성일 2020-07-15 13:33 조회 2,183회
댓글 0건
본문
첨부파일
관련링크
이번 챕터에서는 일관성 있는 홈페이지 화면을 구성하기 위한 마스터 페이지의 활용 방법에 대해서 배워 보겠습니다. 오늘도 코딩 없이 Excel 느낌 그대로 시작해봅시다~~!!
2강 페이지 추가 및 이동시켜 보기에 이어서 시작하겠습니다.
마스터 페이지 살펴보기
파워포인트를 사용해 보셨다면, 아마도 "슬라이드 마스터"라는 이름이 익숙할 것입니다. 아시는 것과 같이 "슬라이드 마스터" 기능은 사용자가 사전에 레이아웃을 정의하여, 모든 슬라이드에 적용함으로써 시간을 절약하고, 일관성 있는 PPT를 만들 수 있도록 도와줍니다.
포건시에서도 동일한 개념으로, 마스터 페이지가 존재합니다. 이를 통해, 여러분이 새로 추가하는 모든 페이지에 사전 정의해 놓은 동일한 "메뉴 구조", "상단 배너", "하단 배너" 등을 적용함으로써 일관성 있는 화면을 만들 수 있습니다.
포건시 빌더를 실행하여 아래와 같이 좌측 "프로젝트 탐색기" > "마스터 페이지" 를 보시면 아래와 같이 미리 만들어진 "FGC_유저마스터페이지"를 볼 수 있습니다.

이제 위의 마스터 페이지를 적용하고, 여러분이 원하는 스타일로 꾸미는 방법을 배워 보겠습니다.
마스터 페이지 적용
먼저, 자동으로 생성된 마스터 페이지를 적용해 봅시다.
1. "프로젝트 탐색기"> "페이지" 섹션에서 "페이지1"을 선택합니다.
2. "페이지1" 위에서 "마우스 오른쪽 버튼"을 클릭하여, 메뉴를 엽니다.
3. 메뉴에서, "마스터 페이지 설정" > "FCG_유저마스터페이지"를 클릭합니다.

4. 정상적으로 완료되면, 아래와 같이 "페이지1" 옆에 마스터 페이지 아이콘이 나타납니다.

5. 이제 "페이지2"에도 위와 동일하게 "마스터페이지"를 적용해 줍니다.

이제 마스터 페이지 적용이 완료되었습니다. 실행 버튼을 눌러 빠르게 결과물을 보겠습니다.

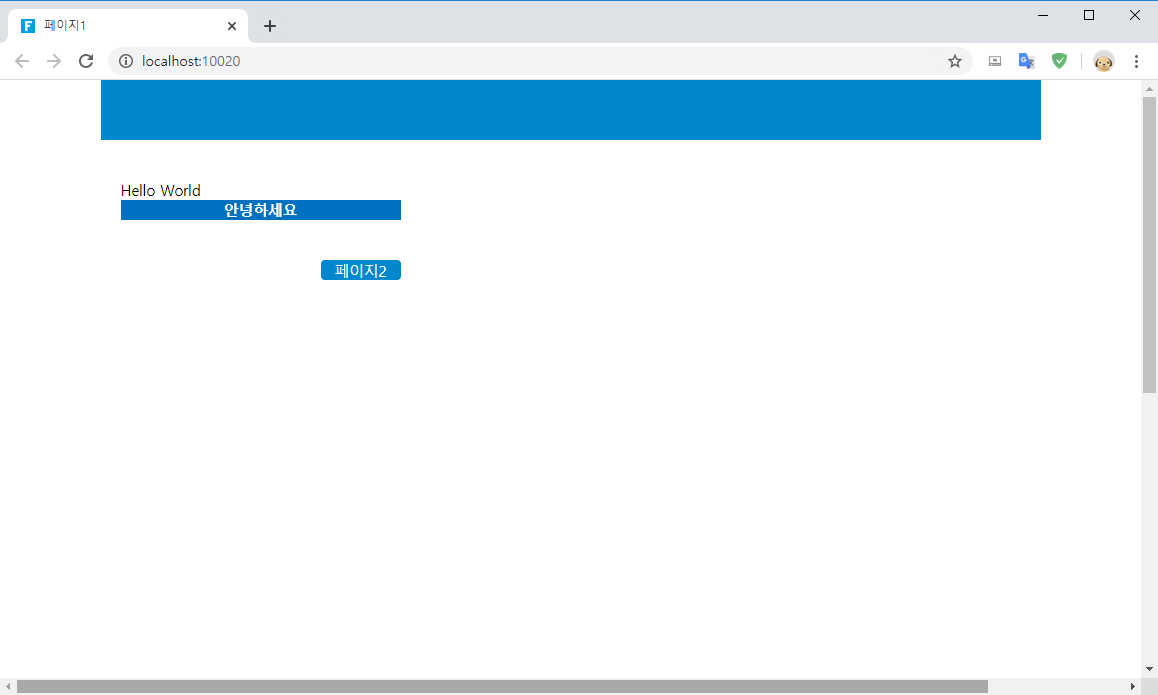
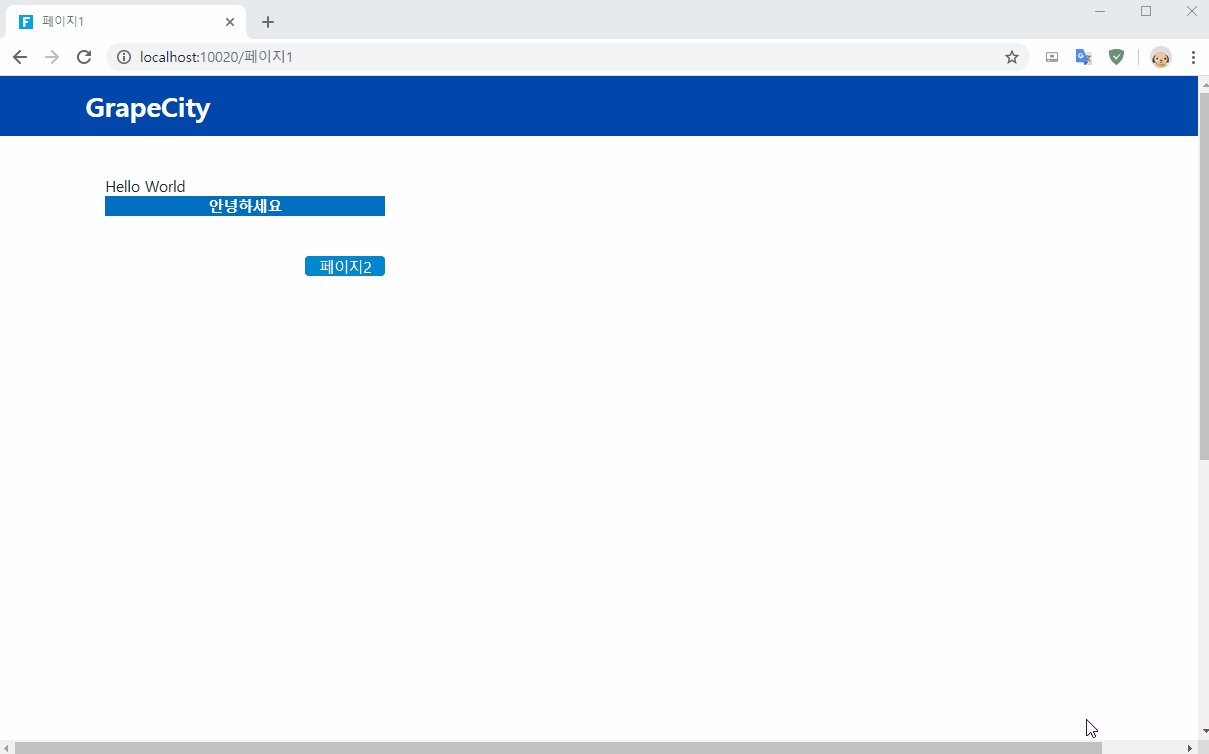
여러분들도 브라우저에 아래와 같은 화면이 보일 것입니다.

마스터 페이지 화면 비율 조정
우선 화면 비율을 조정해 보겠습니다. 모니터 비율인 16:9에 맞게 마스터 페이지 화면을 와이드하게 조정해 보겠습니다.
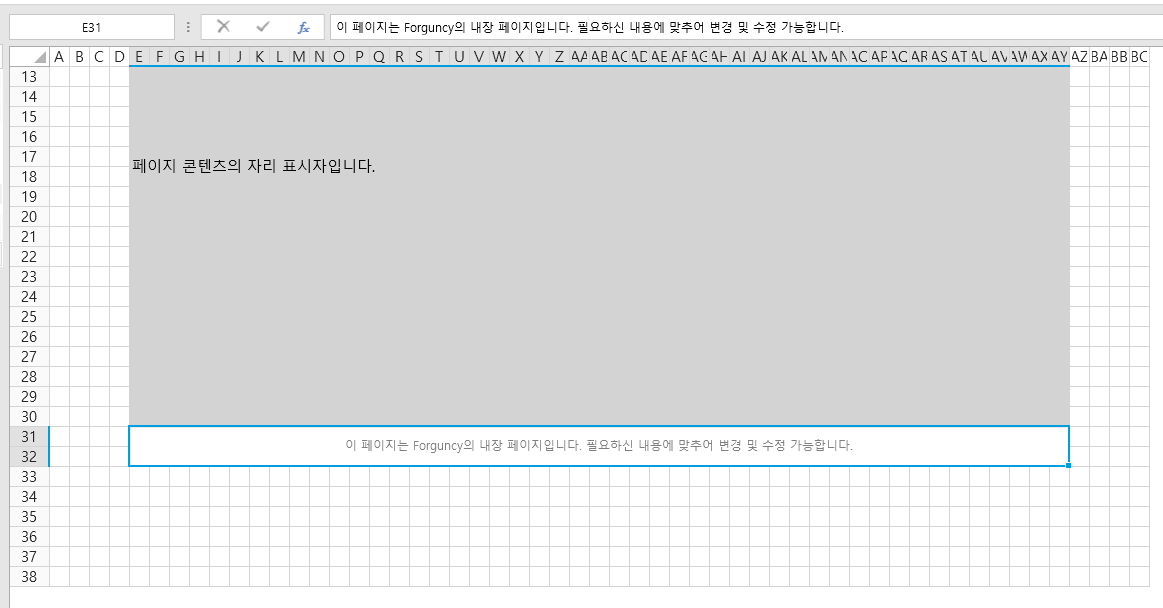
마스터 페이지를 더블 클릭한 상태에서,
1. 우측 "페이지 설정" 탭으로 이동합니다.
2. 페이지 설정 패널에서, "페이지 늘이기 모드"의 메뉴 상자를 클릭하여, "수평으로 늘이기"를 선택합니다.

3. "실행"을 해보면, 사용하고 계신 모니터의 좌우로 화면 비율에 맞게 늘어나는 것을 확인할 수 있습니다.
이제 홈페이지처럼 보이게 꾸며 보겠습니다. 해당 섹션에서는 쉽게 말해서 상단 배너와 하단 배너를 만들어 보겠습니다.
마스터 페이지, Header (상단배너) 꾸미기
상단 배너에는 우선 회사 이름을 넣어 보도록 하겠습니다.
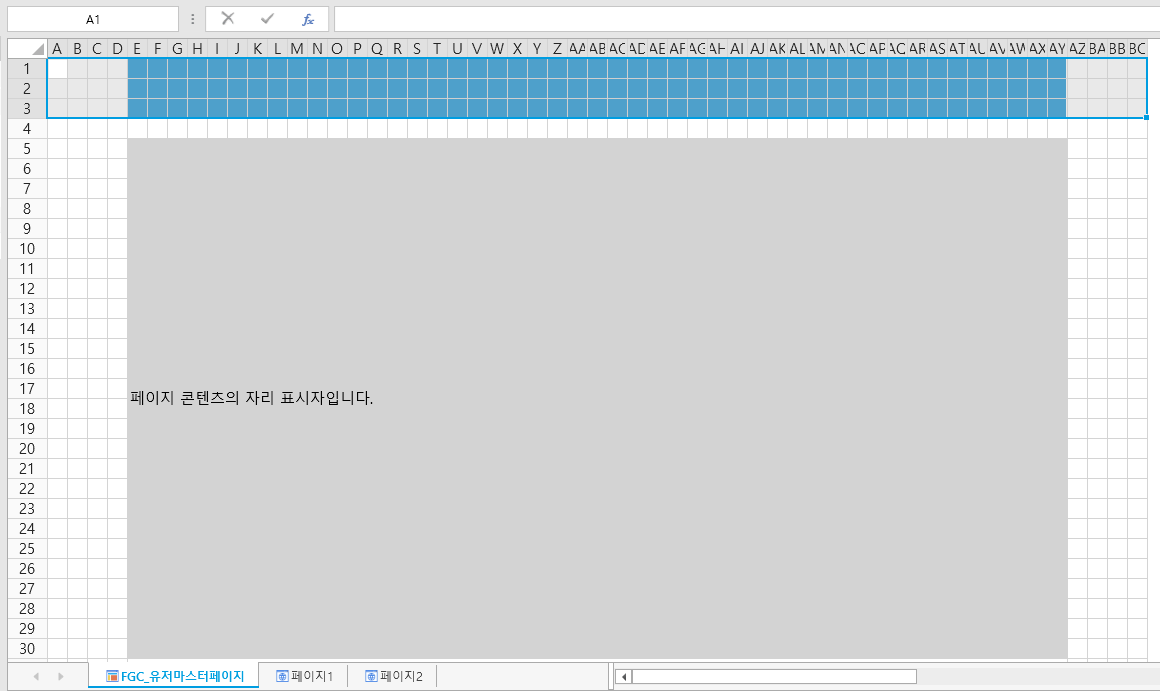
1. "A1:BC3"까지의 셀을 선택합니다.

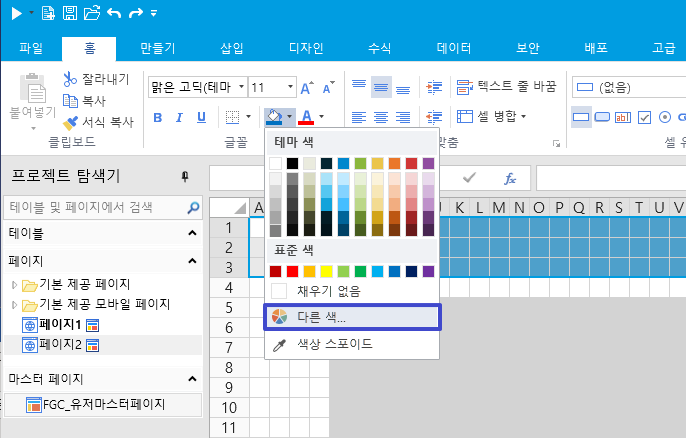
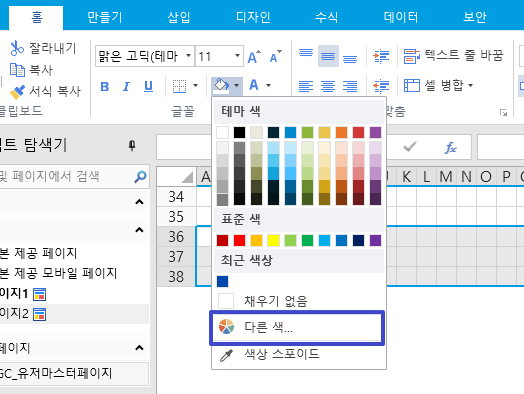
2. "홈" > "색상 선택기" > "다른 색"을 선택합니다.

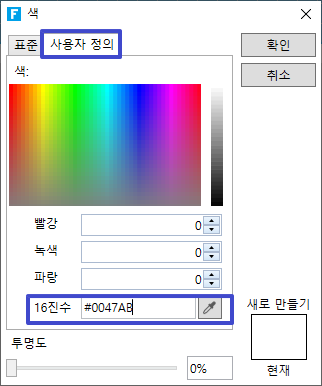
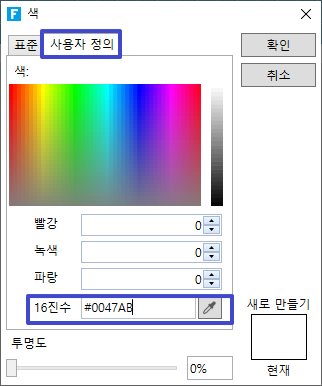
3. "사용자 정의" 탭에서, 16진수 항목에 "#0047AB" (코발트블루) 색을 입력하고 "확인"을 누릅니다.

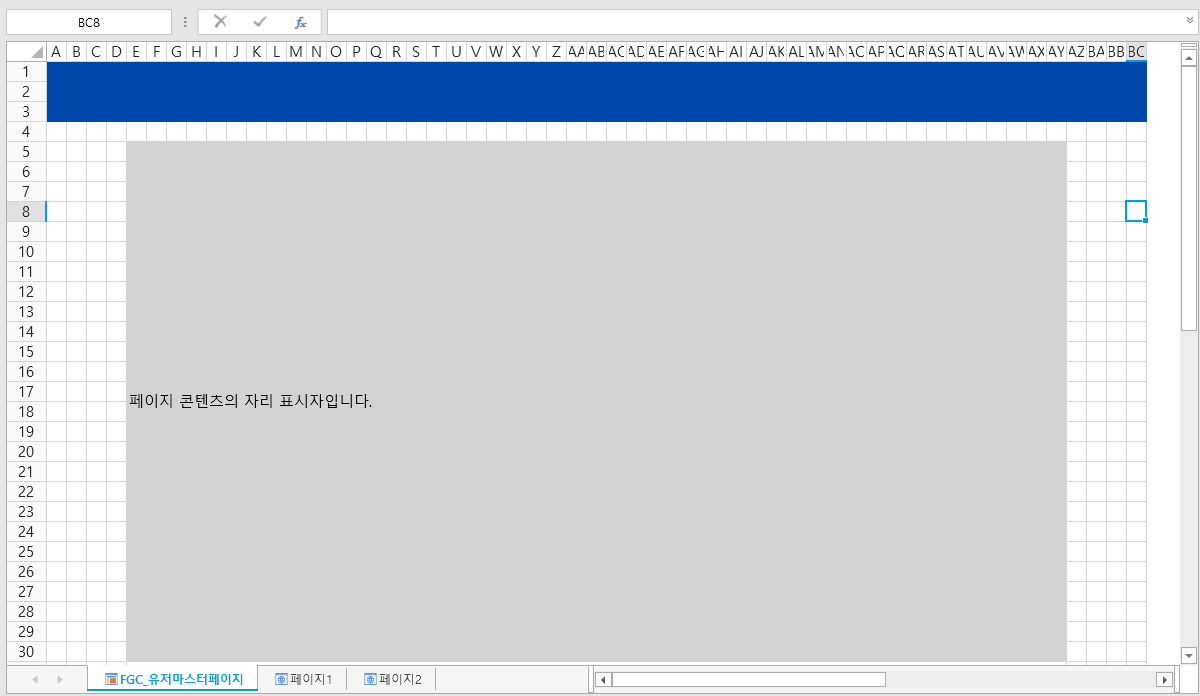
4. 아래와 같이 코발트블루 색이 예쁘게 적용되었습니다.

5. 이제 아래 화면과 같이 "E1:K3"까지 셀 병합을 하고 원하시는 "회사명"을 적어봅니다.

마스터 페이지, Footer (하단배너) 꾸미기
다음으로, 하단 배너에 간단하게 회사 관련 정보를 넣어 보겠습니다.

2. "E36:BC38"을 선택하고, "홈" > "색상 선택기" > "다른 색"을 선택합니다.

3. "사용자 정의" 탭에서, 16진수 항목에 "#0047AB" (코발트블루) 색을 입력하고 "확인"을 누릅니다.

4. 다음으로, 아래와 같이 "E37"에 원하는 회사 관련 정보를 입력합니다.

이제, "실행" 버튼을 눌러서 실행합니다.

이전에 만들었던 "페이지 이동"도 정상적으로 동작하는 것을 확인할 수 있습니다.

Forguncy 사용 중 기술 문의 또는 구매에 대한 상담이 필요하실 경우, 언제든지 연락 부탁드립니다.
- 기술 문의 : Forguncy - Q&A | 토론
- 구매 문의 : sales-kor@grapecity.com
- 전화번호 : 1670-0583
댓글목록
등록된 댓글이 없습니다.








