안녕하세요 연팸님, GCK 싸이먼입니다.
차트를 클릭했을 경우 차트를 크게 볼 수 있는 방법과 차트의 범위를 지정하는 방법에 대한 문의를 주셨는데요. 고객님이 실제로 사용하시는 데이터는 훨씬 복잡하시겠지만, 설명을 위해 아주 간단한 형태의 데이터로 차트를 그리는 방법을 설명 드리겠습니다.
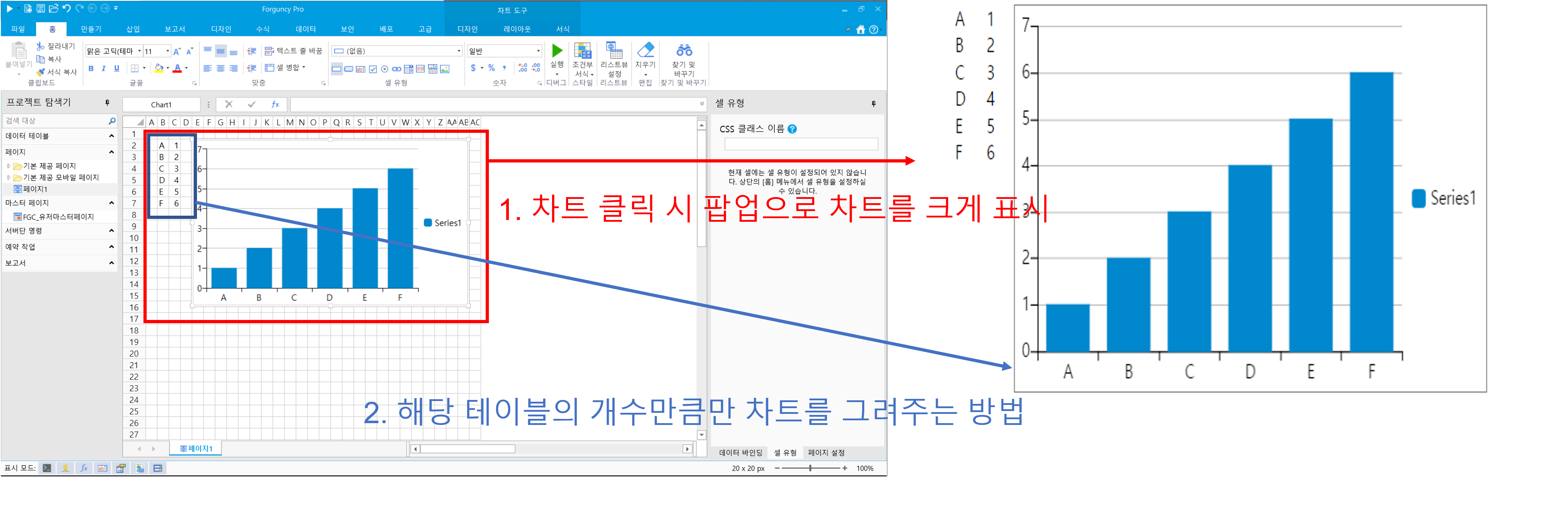
1. 차트 클릭 시 팝업으로 차트를 크게 표시
먼저 문의하신 내용 중 클릭하여 차트만 크게 보는 것은 불가능합니다. 다만, 차트에 명령을 주시어, 클릭 시 별도의 페이지를 호출하여 해당 페이지에 큰 그래프를 그리는 방식으로 표현하실 수 있습니다. 고객님들이 실제로 사용하시는 데이터는 훨씬 복잡하시겠지만, 설명을 위해 아주 간단한 형태의 데이터로 차트를 그리는 방법을 설명드리겠습니다. 찬찬히 아래의 설명을 따라 하시면 구현하실 수 있습니다.
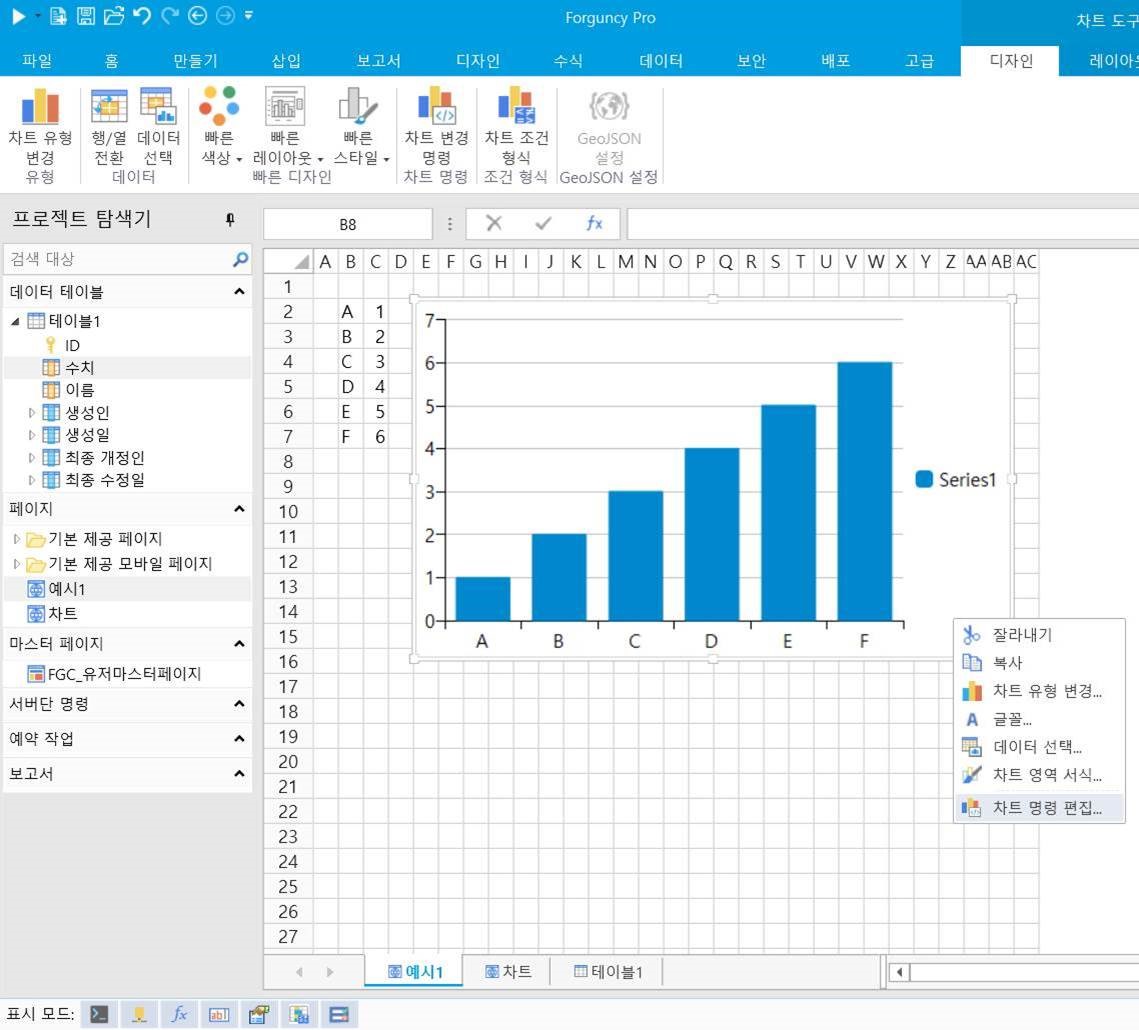
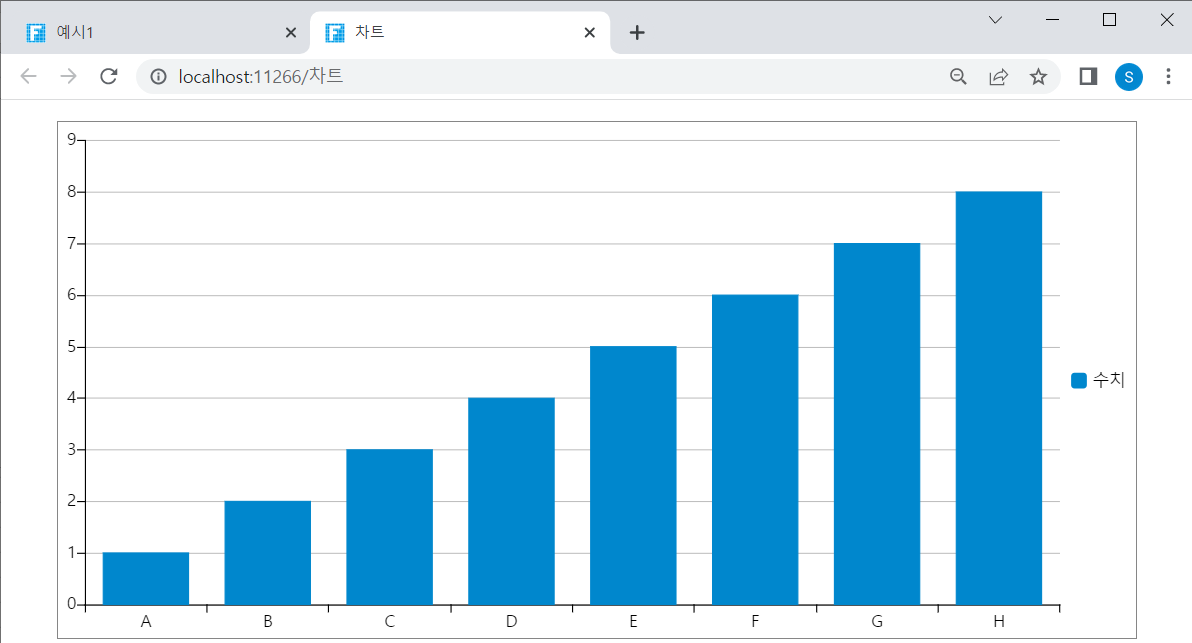
1) 예시 1 페이지에서 다음과 같이 특정 데이터를 활용하여 차트를 생성합니다.

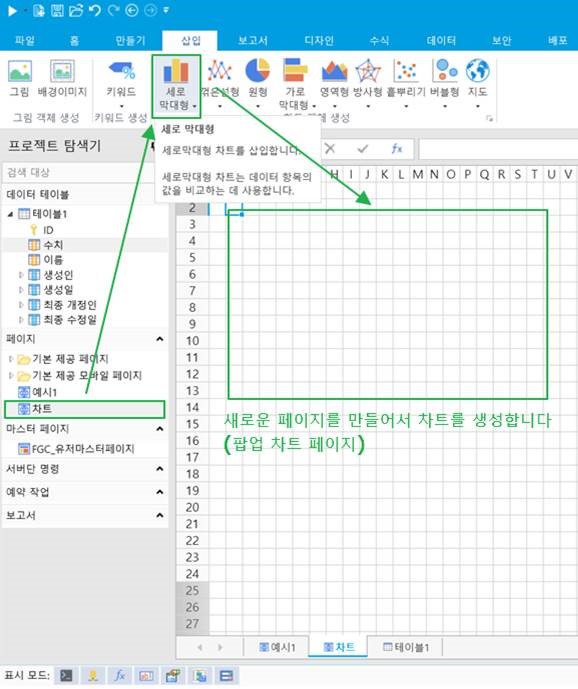
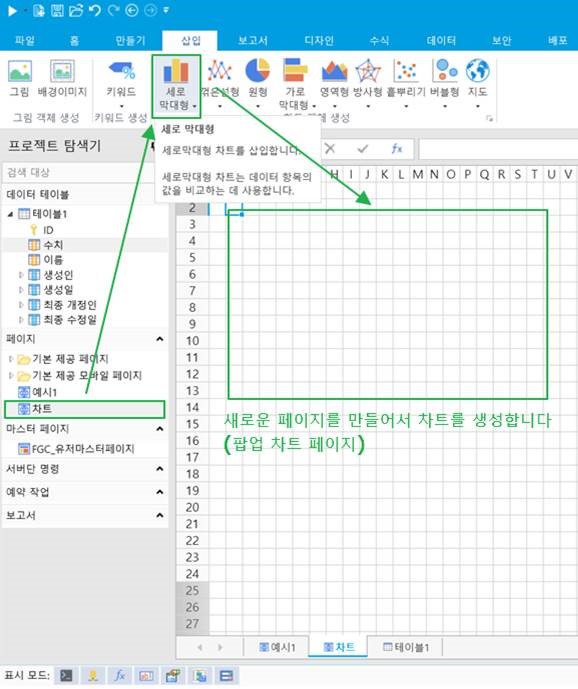
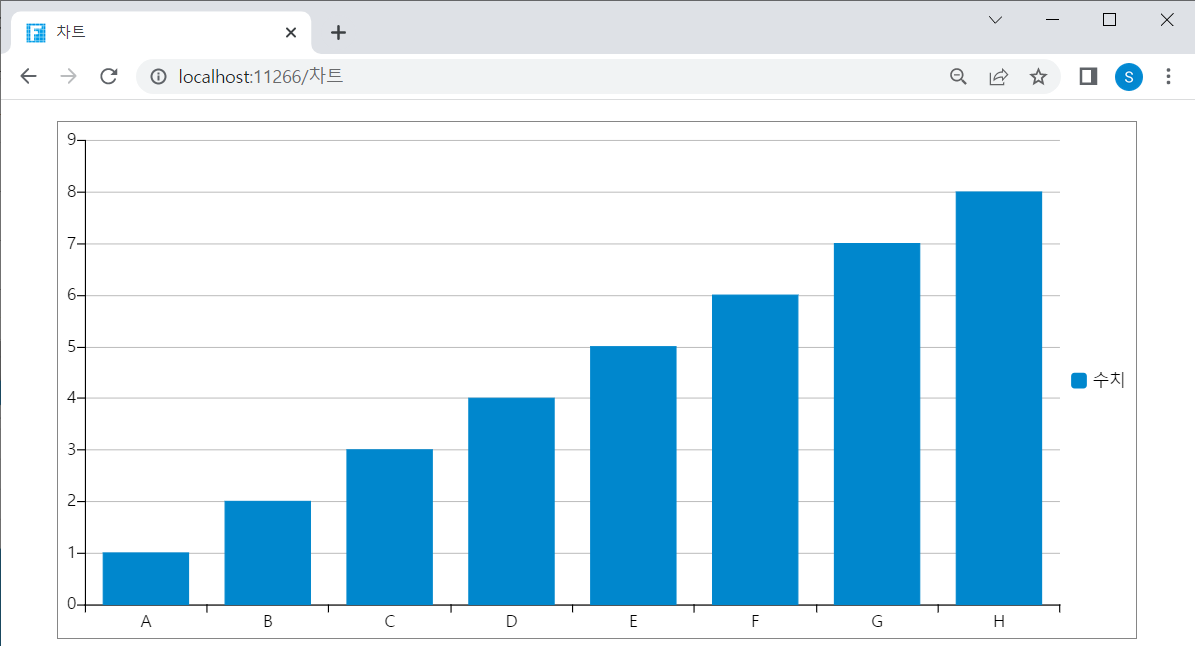
2) 새로운 페이지를 생성하여 다음과 같이 원하는 데이터를 활용해 차트를 생성합니다.

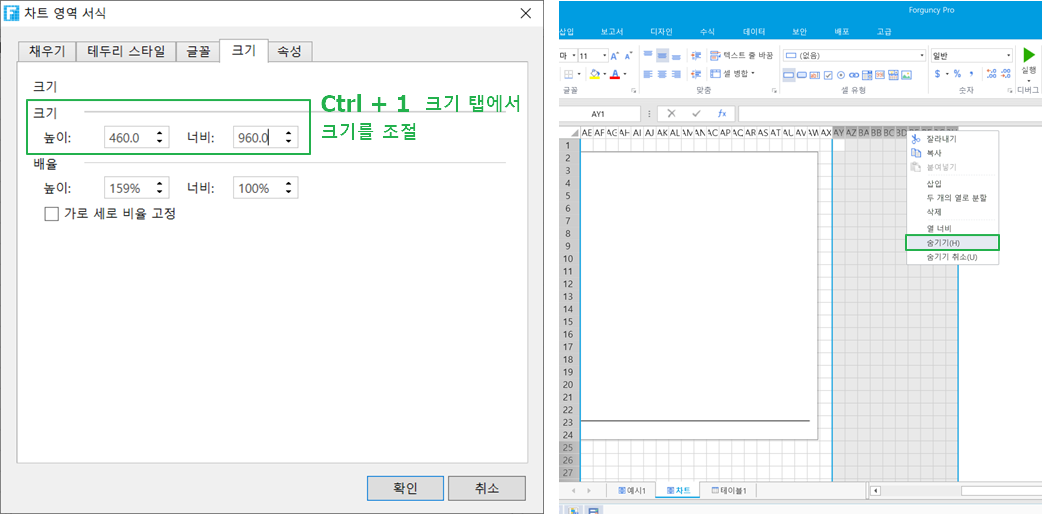
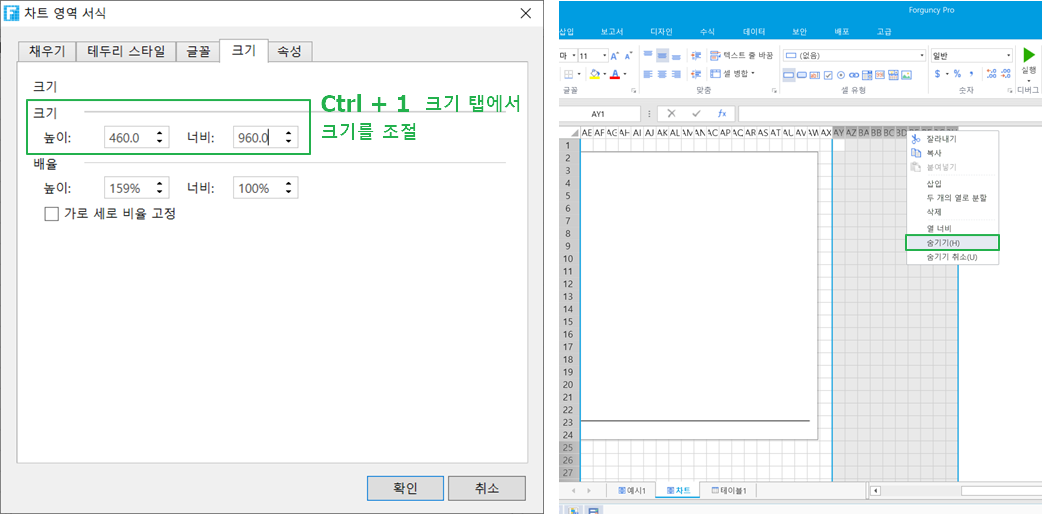
3) 차트 페이지의 차트 영역에서 우클릭하여 [차트 영역 서식(Ctrl+1 단축키)]메뉴를 선택해 크기를 조절합니다. 그리고 차트의 데이터를 가져오는 영역은 다음과 숨기기 처리하여 화면에서 보이지 않게 합니다.

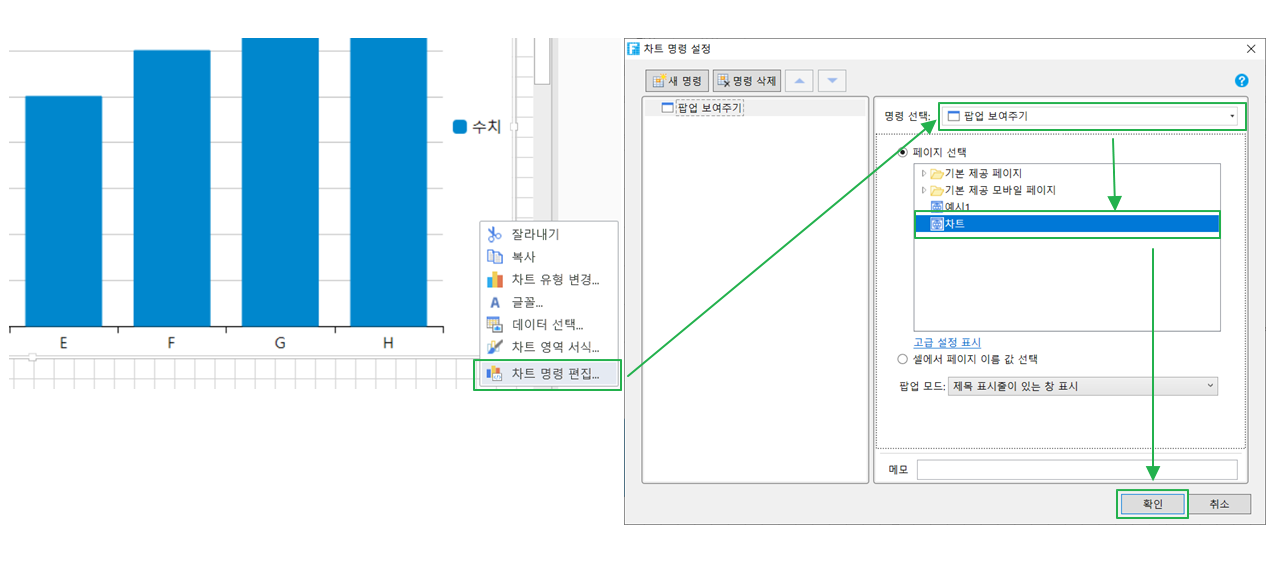
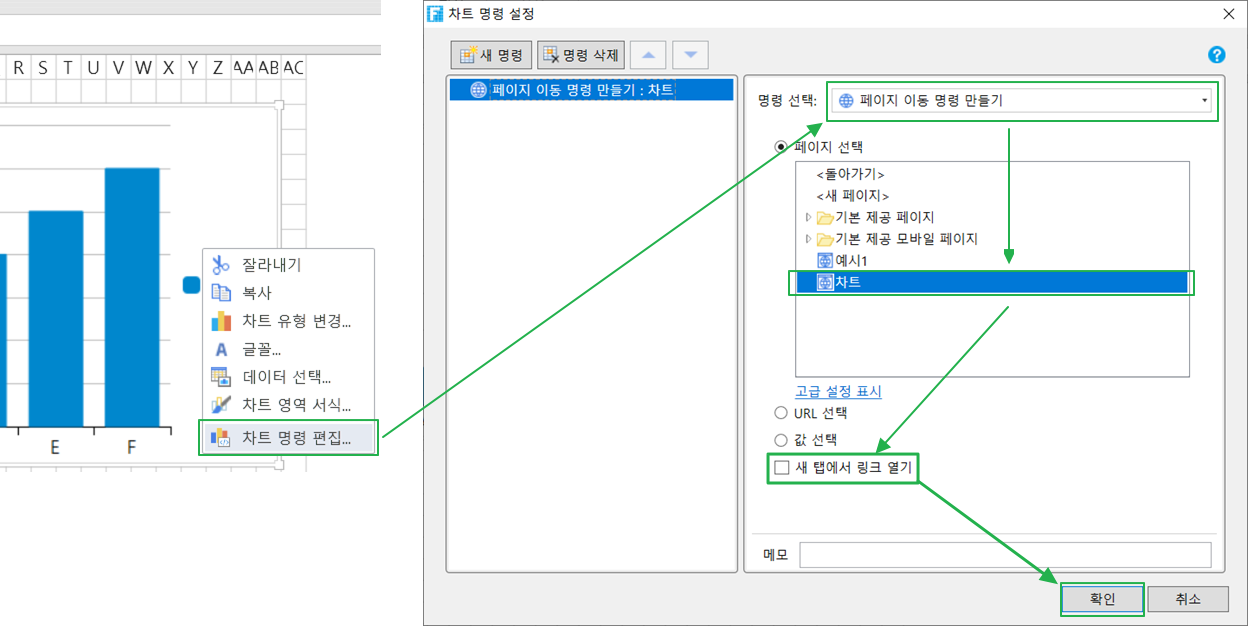
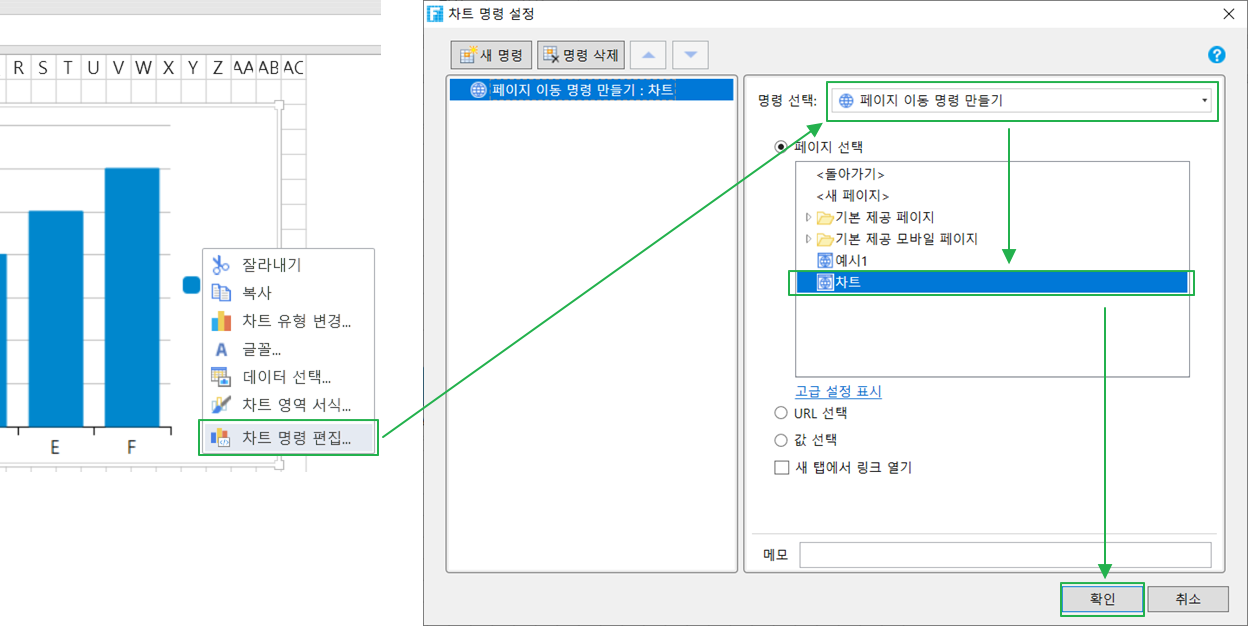
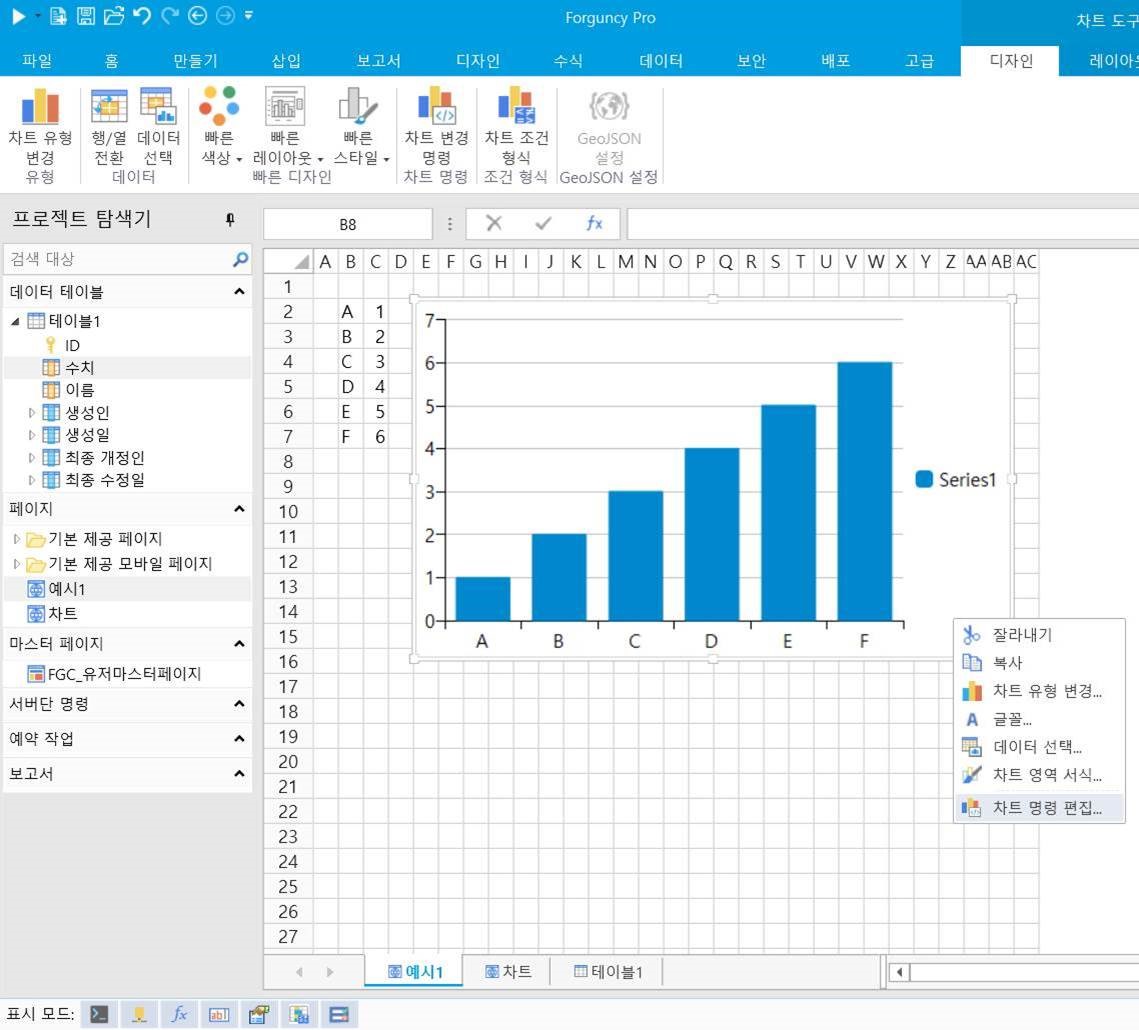
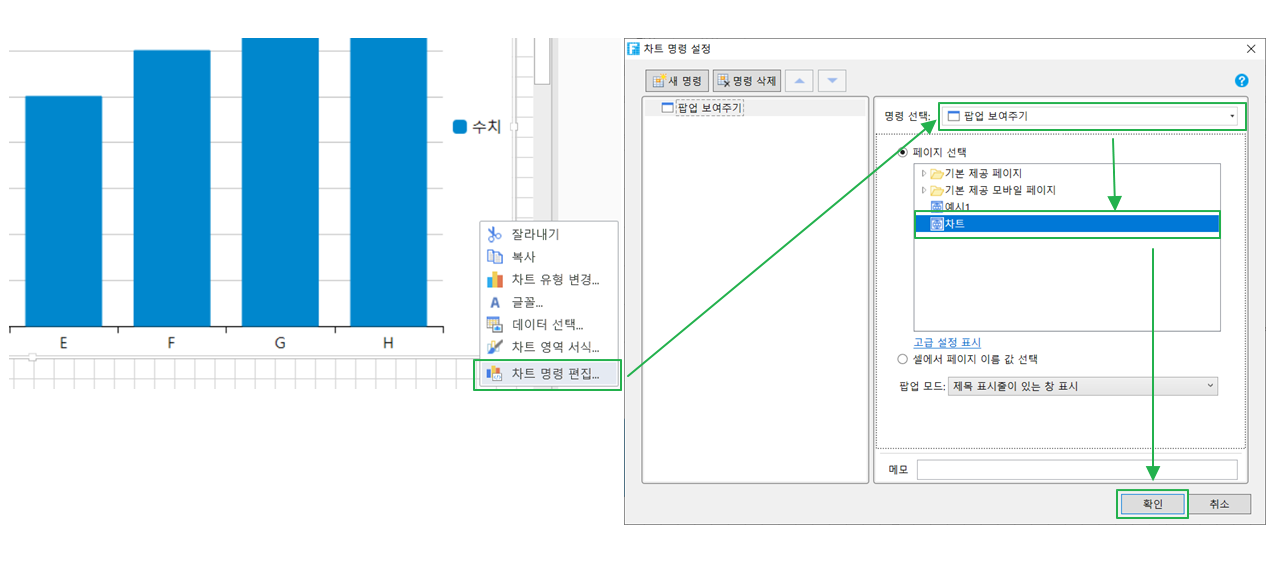
4) 예제 1 페이지의 차트 영역에서 우 클릭하여 [차트 명령 편집…] 메뉴를 선택합니다. 그리고 [명령 선택 – 팝업 보여주기]를 선택하시어 2) ~ 3)에서 만든 차트 페이지를 선택한 후 원하시는 팝업 모드를 선택하시고 확인 버튼을 누릅니다.
4-1) 팝업으로 차트 보여주기

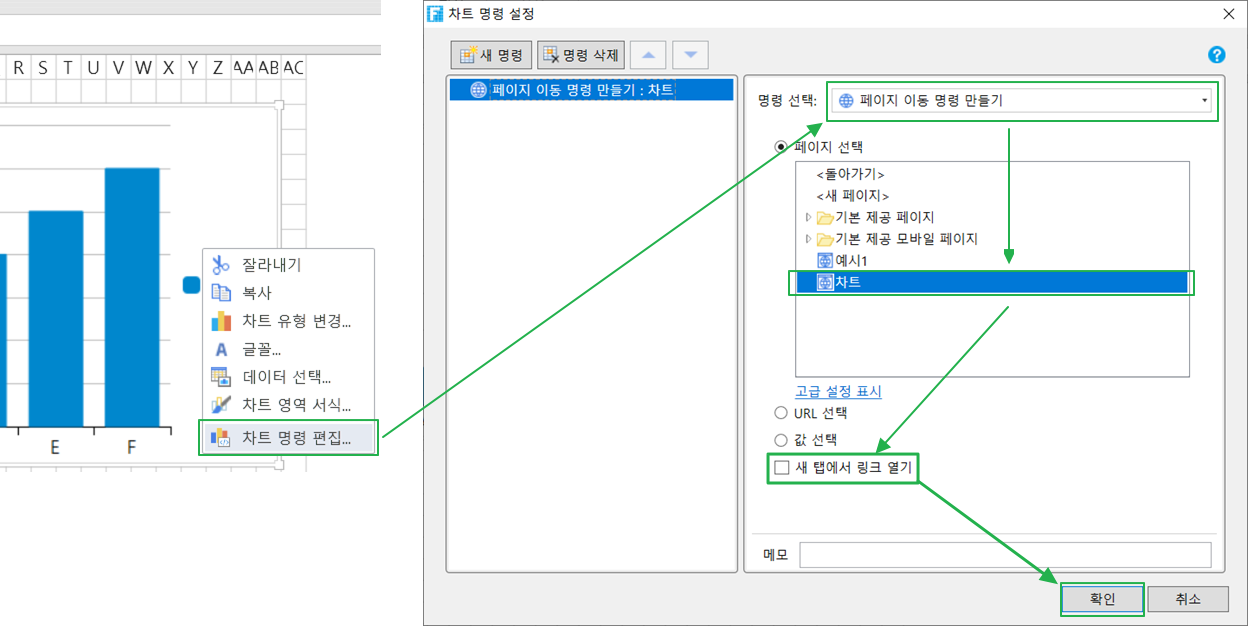
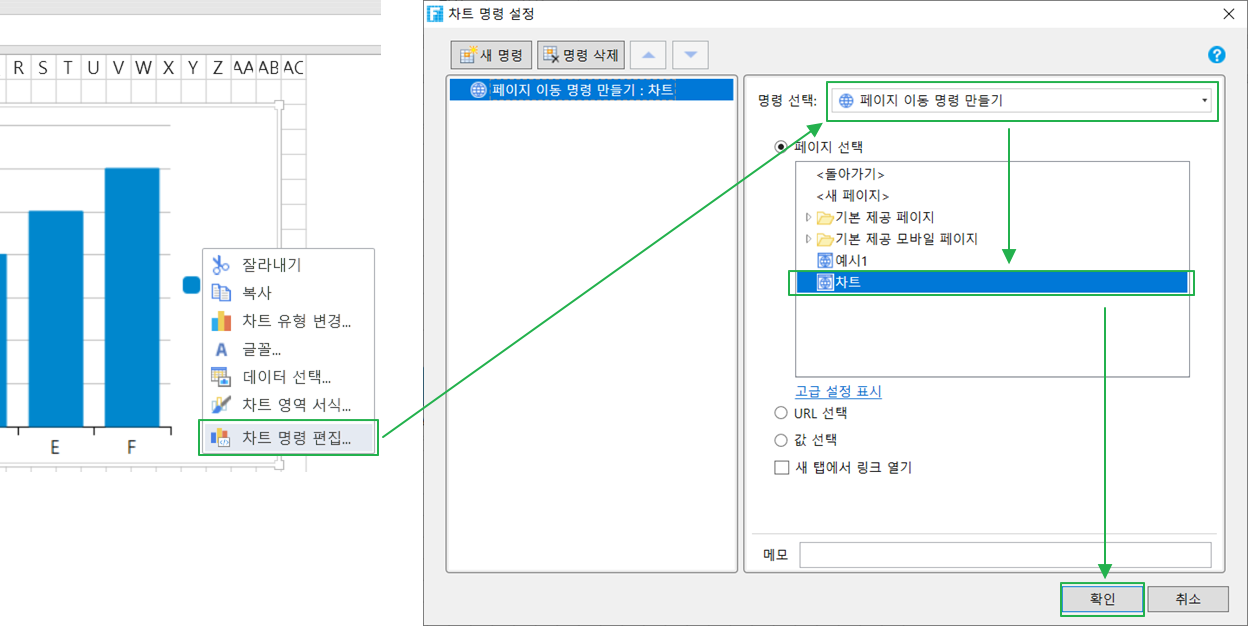
4-2) 새 페이지에서 차트 보여주기

4-3) 페이지를 이동하여 차트 보여주기

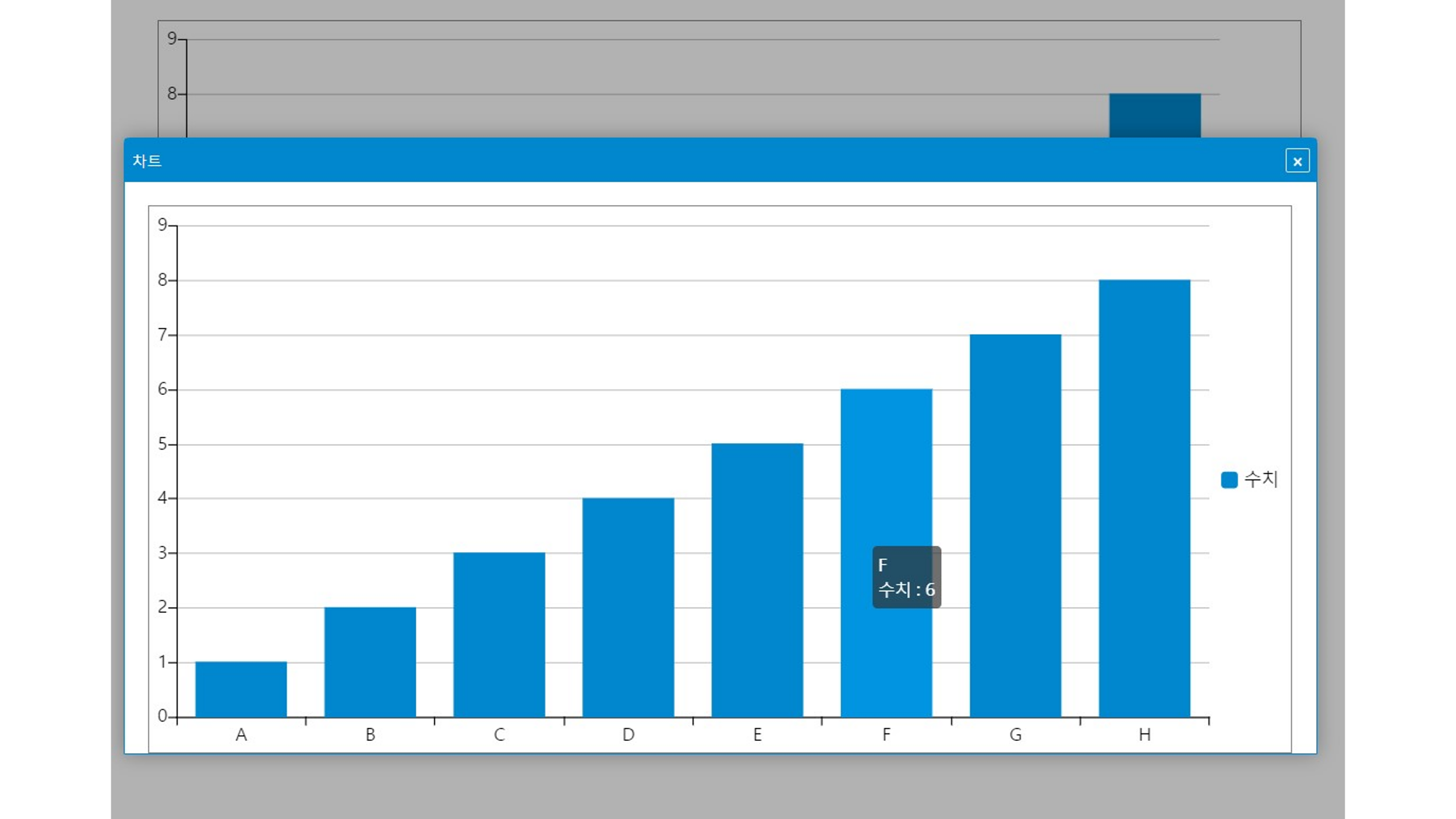
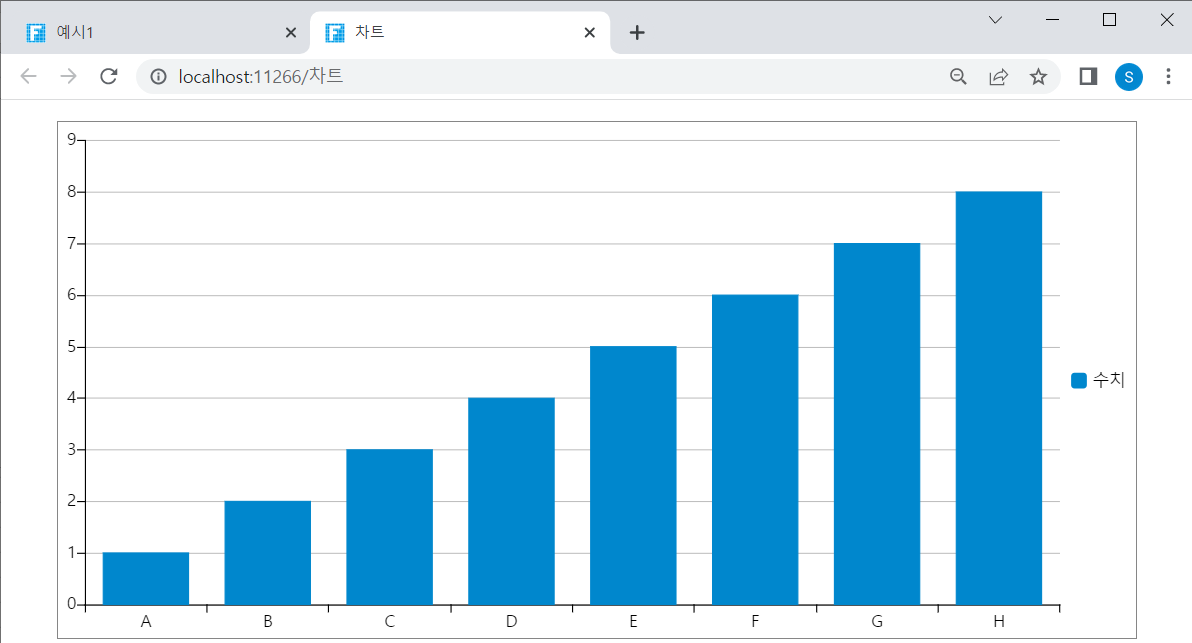
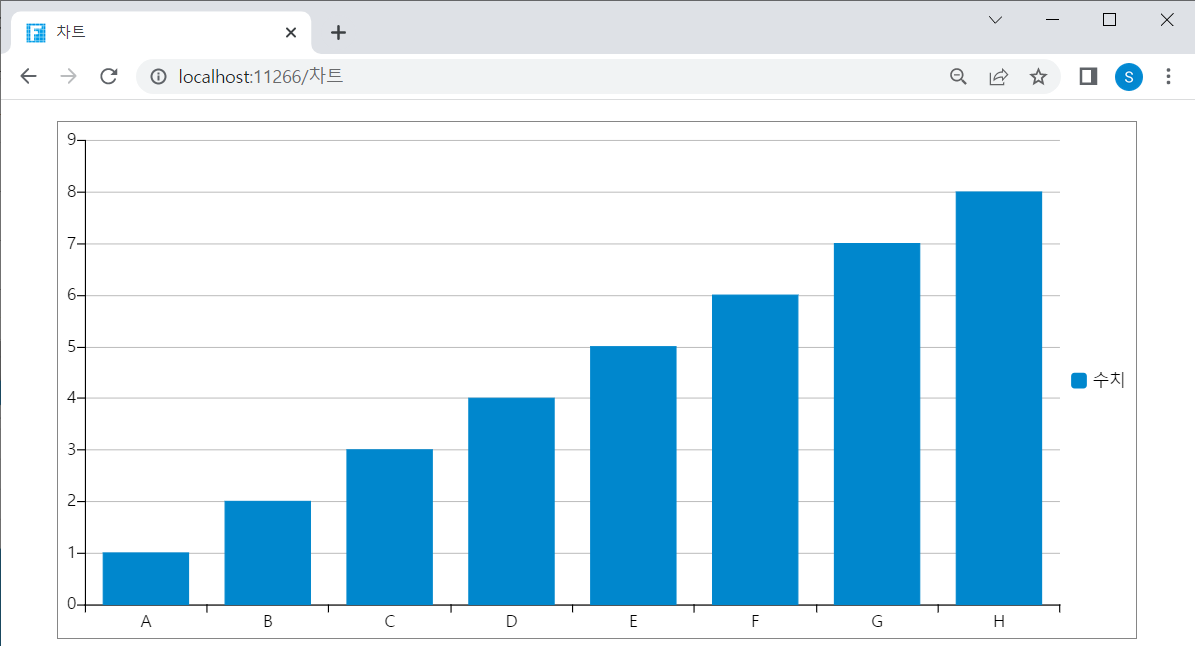
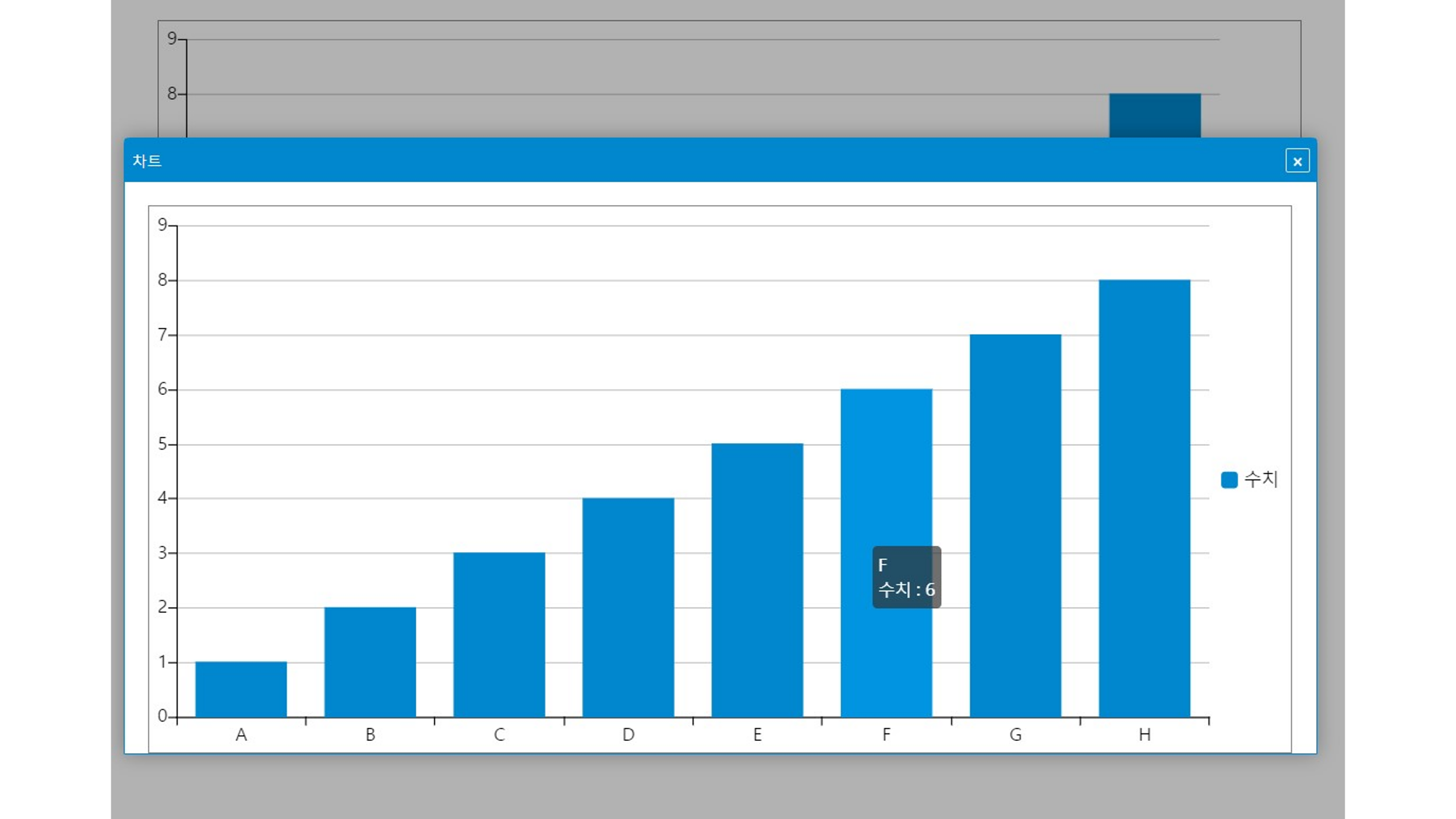
5) 포건시를 실행하여 예제 1페이지의 차트를 클릭하시면 다음과 같이 팝업이 나오는 것을 확인하실 수 있습니다.
5-1) 팝업으로 차트 보여주기

5-2) 새 페이지에서 차트 보여주기

5-3) 페이지를 이동하여 차트 보여주기

2. 해당 테이블에 존재하는 데이터 수 만큼 차트에 표현하는 방법은 아래의 지식 쉐어링 설명을 참고하시면 쉽게 구현하실 수 있습니다.
https://dev.grapecity.co.kr/bbs/board.php?bo_table=forguncy_free&wr_id=21
위 방법대로 따라 하시면, 연팸님께서 문의하신 내용들을 쉽게 구현하실 수 있을 것입니다. 언제든 궁금하신 사항이 있을 경우, 포럼 게시글을 남겨 주시기 바랍니다. 최선을 다해 도움 드리겠습니다.
감사합니다.
 작성일 2022-04-12 14:51 조회 1,059회
댓글 0건
작성일 2022-04-12 14:51 조회 1,059회
댓글 0건






 1 답변
1 답변