기타 CSS로 UI 요소 수정 하는 방법 문의
페이지 정보
작성자 eunt20 작성일 2022-04-28 11:15 조회 805회
댓글 2건
작성일 2022-04-28 11:15 조회 805회
댓글 2건
본문
관련링크
안녕하십니까. 노고에 수고가 많으십니다.
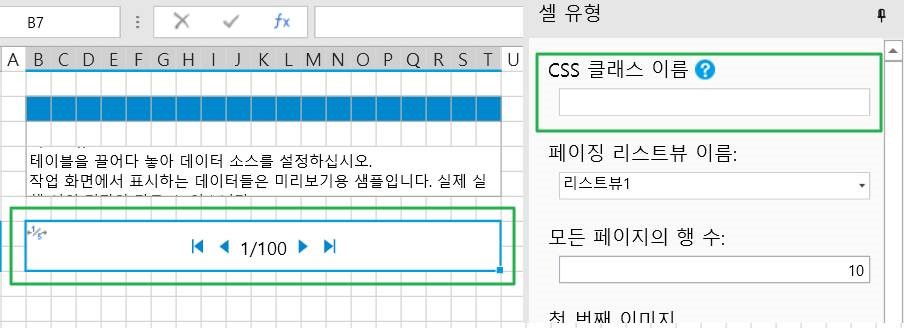
위 그림에 나타나는 페이지 탐색 기능을 사용하고 싶은데, 중간에 있는 숫자를 지우고 싶습니다. CSS를 써야 할 거 같은에 페이시 설정에는 화면에 Javascript만 업로드 할 수 있도록 되어 있네요.
CSS를 별도로 만들어 UI 요소를 수정하는 방법이 있을까요?
댓글목록
천년나무님의 댓글
천년나무 작성일
작성일
eunt20님의 댓글
eunt20 작성일
작성일






 1 답변
1 답변