기타 SpredJS width, height 100% 로 맞추고 싶은데 제대로 표현이 안됩니다.
페이지 정보
작성자 집념 작성일 2021-02-08 14:09 조회 2,410회
댓글 0건
작성일 2021-02-08 14:09 조회 2,410회
댓글 0건
본문
첨부파일
관련링크
안녕하세요?
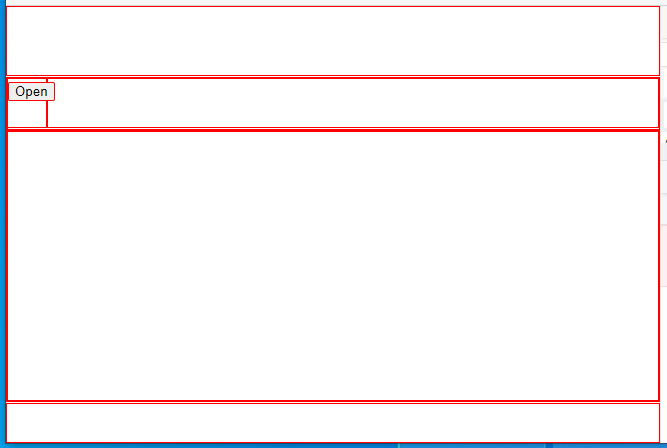
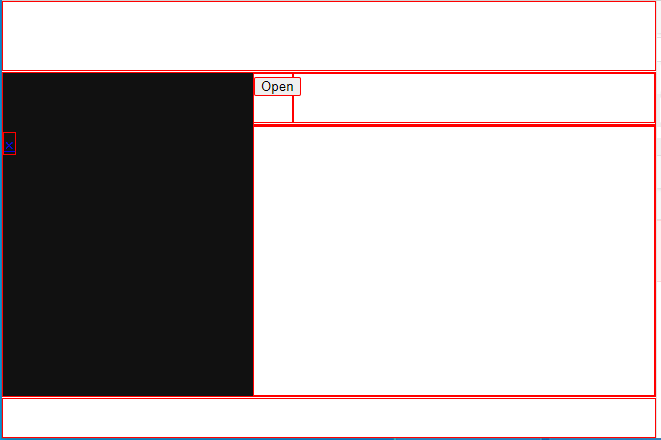
일단 아래 그림 참고하시면
1번 에서 Open 버튼 클릭시 2번 처럼 틀이 유지가 되면서 왼쪽 메뉴가 나오도록 해놨습니다.
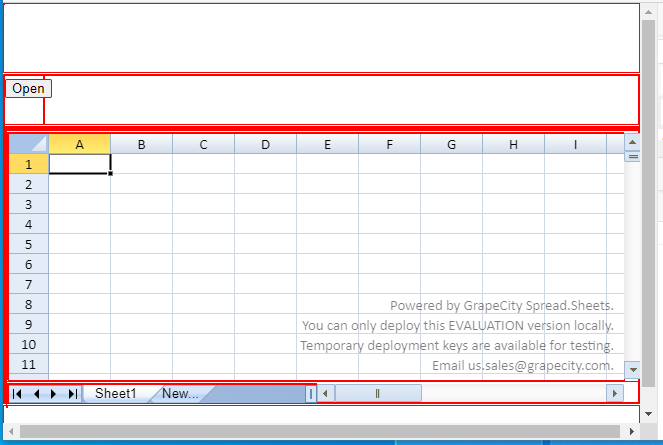
3번은
<div id="vs1" style="width:100%;height:100%"></div>
조건으로 SpreadJS 활성화 시키면 나오는 화면인데 크기가 약간 넘쳐서 나옵니다.
(스크롤 생겨 버립니다.)
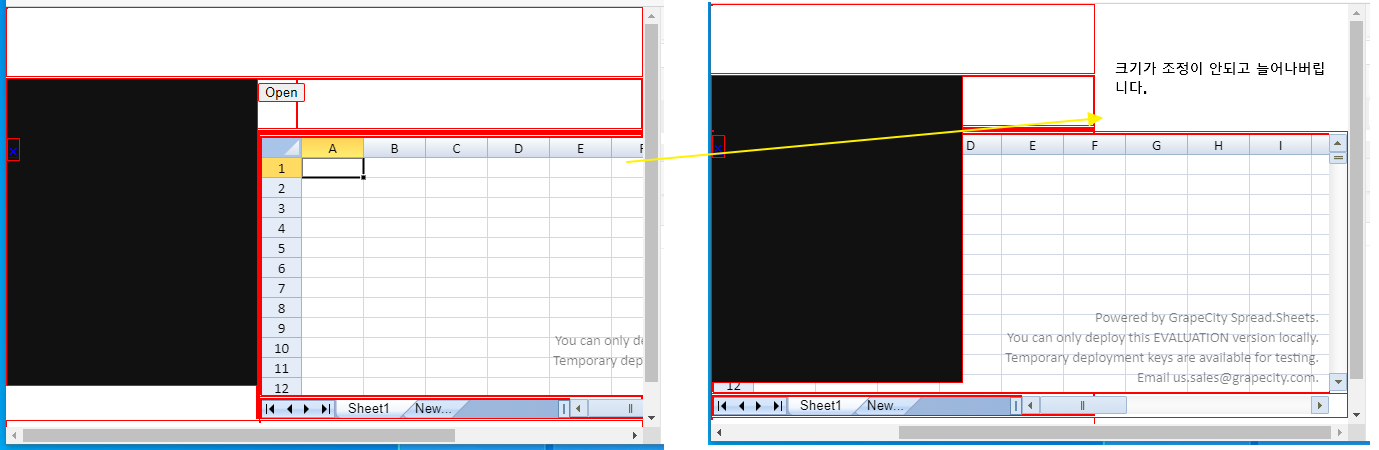
4번은 Open 버튼 실행시 SpreadJS가 줄지 않고 크기만큼 늘어나 버리는 현상입니다.
질문
1. 초기 width:100%; height:100% 인 경우 div 안에 딱 맞게 크기를 조정 할 수 잇을까요?
2. SpreadJS 를 감싸고 있는 DIV 크기가 변할 때 해당 DIV 크기에 맞춰 SpreadJS 도 크기를 변경하고 싶습니다.
openNav() 함수에 refresh() 함수를 적용을 했는데 적용이 안됩니다.
브라우저 크기를 약간 조정하면 그 때 해당 div 크기에 변경이 됩니다.
그리고 변경이 되더라도 질문 1번(그림 3번) 처럼 됩니다.
소스 첨부했습니다. 확인 부탁드립니다.
1번
2번
댓글목록
등록된 댓글이 없습니다.









 1 답변
1 답변




