웹 애플리케이션을 위한 최고의 Angular 데이터 그리드, FlexGrid의 주요 기능
페이지 정보
작성자 GrapeCity 작성일 2021-11-29 11:32 조회 3,757회
댓글 0건
작성일 2021-11-29 11:32 조회 3,757회
댓글 0건
본문
관련링크
Google에서 개발한 Angular는 가장 잘 알려지고 널리 사용되는 프론트엔드 웹 프레임워크 중 하나가 되었습니다. AngularJS가 10년 넘게, Angular가 5년 넘게 사용되는 동안 데이터 그리드는 UI가 등장한 이후 가장 일반적으로 사용되는 시각적 소프트웨어 요소 중 하나가 되었습니다.
Angular가 널리 사용되고 데이터 그리드가 일반적으로 사용된다는 것은 애플리케이션에 추가할 옵션이 많다는 의미입니다. 그러나 오픈 소스, 상용 및 자체 개발 데이터 그리드 중에서 한 솔루션이 다른 솔루션보다 우위에 있습니다.
Wijmo는 Angular 지원을 제공하는 최초의 엔터프라이즈 라이브러리였으며, GrapeCity는 Angular UI 컴포넌트 라이브러리를 통해 Angular에 대한 최선의 지원을 계속 제공하고 있습니다.
이 블로그에서는 다음의 내용들에 대해 다루겠습니다.
데이터 그리드가 UI 요소로 유용한 이유
FlexGrid가 다른 모든 데이터 그리드 컴포넌트를 능가하는 방법
Angular 웹 애플리케이션에서 FlexGrid를 얼마나 쉽게 사용할 수 있는지 보여 주는 몇 가지 예시
왜 데이터 그리드인가?
여러분이 개발자가 아니더라도 데이터 그리드의 패러다임에 친숙할 것입니다. 데이터 그리드는 최대한 많은 데이터를 효율적으로 받아들이고 이해하도록 하는 본능을 자극합니다.
데이터 그리드의 유용성과 보편성은 데이터 그리드가 지금까지 널리 퍼질 수 있도록 해주었지만, 그렇다고 발전이 없는 것은 아닙니다. 디지털 시대가 도래함에 따라 데이터 그리드는 그 어느 때보다 많은 변화를 겪었습니다.
오늘날은 데이터 표시뿐 아니라 편집에도 그리드가 아주 유용한 시대가 되었습니다. Microsoft Word를 사용하여 판매 보고서 또는 월별 예산을 작성하는 것을 상상할 수 있나요? 정렬, 필터링, 자동 완성과 같은 자동 편의 기능과 사용자 정의 수식 같은 고급 기능을 갖춘 Microsoft Excel이 대부분의 사용자에게 자연스러운 선택일 것입니다.
대부분의 사용자는 컴퓨터의 데이터 그리드를 처음 경험했기 때문에 유용하고 시간을 절약하는 기능이 아니더라도 자연스럽게 Excel을 선택할 것입니다. Excel은 익숙합니다. 훌륭한 UX 디자이너나 비즈니스 분석가는 사용자를 교육하는 것이 어렵고 비용이 많이 든다고 말합니다. 일반적으로 데이터 그리드의 최대 장점 중 하나는 직관적이라는 점입니다.
Excel이 데이터 그리드를 사용하는 소프트웨어의 가장 일반적인 예시가 되었지만 이 패러다임은 소프트웨어 분야에서 더욱 강화되어 왔습니다. 웹 애플리케이션이 익숙한 기존의 기본 애플리케이션을 계속 대체함에 따라 데이터 그리드가 웹 애플리케이션 UI에도 적용된다는 것은 당연한 일입니다.
GrapeCity에서는 업계 전반에서 데이터 그리드 UI 컴포넌트를 새로운 웹 앱 프로젝트에 포함시키고 있습니다.
제조 통계를 추적하거나, 재무 데이터를 분석하거나, 판매 보고서를 작성하기 위한 애플리케이션을 구축할 때, 데이터 그리드가 추가할 직관성에 대해 이미 생각해 보셨을 것입니다. 또한 Wijmo의 FlexGrid는 최고의 성능으로 최고의 데이터 그리드 UX를 제공하여 투자 대비 효과를 극대화할 수 있습니다.

FlexGrid와 같은 데이터 그리드 컴포넌트는 인간과 데이터 사이에 자연스럽고 직관적인 인터페이스를 제공합니다.
Wijmo의 FlexGrid: 최고의 데이터 그리드 컴포넌트 솔루션
이제 우리는 데이터 그리드를 사용할 때의 최대 장점이 직관성이라는 것을 압니다. 이는 최종 사용자 경험에 큰 장점이 됩니다. 하지만 애플리케이션을 빌드하고 있는 개발자는 어떨까요?
데이터 그리드 UI 컴포넌트를 처음부터 만드는 것은 모든 개발 팀에게 결코 작은 일이 아닙니다. 애플리케이션을 위한 데이터 그리드를 빌드하는 것은 사용자가 생성하는 다른 UI 컴포넌트를 사용자에게 교육시키는 것만큼 비용이 많이 들 수도 있습니다.
하지만 다행히도 FlexGrid가 있습니다! Wijmo 라이브러리를 애플리케이션으로 가져오고, FlexGrid를 애플리케이션에 추가하며, 데이터 소스에 첨부하기만 하면 됩니다. 간단한 몇 단계만 거치면 애플리케이션에 완전한 기능을 갖춘 데이터 그리드가 포함됩니다!
데이터 그리드 사용의 가장 큰 장점은 더 나은 최종 사용자 경험을 생성한다는 점입니다. 그러한 경우 타사 데이터 그리드 사용의 이점은 더 나은 개발자 경험을 만든다는 점입니다.
Wijmo의 FlexGrid가 기본 Angular 상호 운용성을 통해 개발 워크플로우의 효율성을 최대화하는 몇 가지 방법을 보여 드리겠습니다. 그러나 먼저 FlexGrid를 플러그 가능한 데이터 그리드 컴포넌트로 경쟁 제품과 차별화하는 요소를 살펴보겠습니다.
FlexGrid 패키지 성능 : 작은 사용 공간으로 확장성과 친숙함 제공
Angular의 가장 강력한 데이터 그리드 컴포넌트는 하룻밤 사이에 만들어지지 않았습니다. FlexGrid는 Wijmo보다 오래되었습니다. FlexGrid는 Visual Basic용 C++를 사용하여 1996년에 처음 작성되었습니다. Visual Studio의 일부로 제공되기도 했습니다! 그 후 발전하여 많은 플랫폼에서 개선되었으며, 가장 최근의 모습은 JavaScript입니다.
수십 년에 걸친 사용자 입력과 개선을 통해 광범위하게 문서화된 API가 포함된 고성능 데이터 그리드가 탄생했습니다. 하지만 FlexGrid가 지금까지 그 이름을 유지한 데는 이유가 있습니다. "Flex 철학"을 강조하는 것이 우리의 최우선 과제입니다.
컨트롤에는 필요한 주요 기능만 포함되고 확장성 모델을 통해 그 밖의 모든 기능을 제공해야 합니다.
정렬, 그룹화, 편집, 필터링과 같은 기능이 내장되어 있으며, 원하는 모든 요소는 FlexGrid의 선택적 확장 기능으로 쉽게 구현할 수 있습니다. 이를 통해, 컨트롤을 작고 빠르게 유지하고 고객과 우리는 고유한 사용자 정의 기능을 빌드할 수 있습니다.
성능
시간이 오래 걸리는 일상적인 많은 작업을 처리하는 컴포넌트 기반 아키텍처와 Angular 팀의 지속적인 지원 때문에 이 프레임워크를 선택하는 Angular 개발자가 많습니다. Wijmo는 속도와 적은 사용 공간을 유지하면서 GrapeCity의 UI 라이브러리를 사용하여 Angular에 동일한 스타일을 제공합니다.
Wijmo 개발 팀은 외부 종속성을 요구하지 않으므로 FlexGrid의 사용 공간을 작게 유지합니다. FlexGrid는 애플리케이션에 약 25k(gzip으로 압축)만 추가합니다.
그러나 가장 큰 성능 개선은 가상 렌더링을 통해 이루어집니다. FlexGrid는 모든 DOM을 가상화하고 뷰포트를 채우는 데 필요한 셀만 렌더링합니다(원활한 스크롤을 위해 약간의 추가 버퍼 발생). 그리드를 스크롤하면 셀(DOM 요소)이 재순환됩니다. 가상 렌더링은 1초가 안 되는 시간에 그리드가 수백만 개의 레코드에 바인딩할 수 있음을 의미합니다.
친숙함
FlexGrid의 경우 거의 모든 상호 작용 동작이 Excel을 기반으로 하며, 앞에서 언급한 대로 최종 사용자가 사용하는 가장 일반적인 데이터 그리드/데이터 표일 것입니다. 사람들은 스크롤할 때, 클릭할 때, 그리고 특히 클립보드 기능을 포함한 주요 명령을 사용할 때 특정 동작을 기대합니다.
Excel은 동작을 고안하는 대신 최종 사용자가 데이터 그리드 사용을 즉시 편하게 느낄 수 있도록 지원합니다. 놀랍게도 많은 데이터 그리드는 동작을 개발하거나 키보드 동작을 완전히 지원하지 않습니다. 예를 들어, 그리드에서 행을 선택하고 아래쪽 화살표 키를 누른 채로 있으면 그리드가 예상대로 작동하지 않을 수 있습니다.
접근성
FlexGrid 컨트롤이 최신의 가장 인기 있는 웹 브라우저 모두에 대한 완벽한 접근성 지원을 제공하게 되어 매우 기쁩니다. 액세스 가능한 데이터 그리드만큼 조밀하고 복잡한 컨트롤을 만드는 것은 어려우며 다른 데이터 그리드 컴포넌트는 FlexGrid 수준의 프레임워크 상호 운용성 및 접근성을 제공하지 못합니다.
FlexGrid를 통해 모든 사용자가 데이터에 액세스할 수 있는 방법에 대한 자세한 내용은 참조하세요. 독립 실행형 접근성 팀의 여부와 관계없이 FlexGrid를 사용하여 애플리케이션이 최신 표준을 준수하는지 확인할 수 있습니다.
FlexGrid 와 Angular
FlexGrid는 Angular의 강력한 고성능 Ivy 및 View 엔진과 원활하게 통합되는 것 이상의 역할을 합니다. 데이터 그리드 컴포넌트를 사용하면 웹 애플리케이션 UI에 데이터 그리드를 재미있고 쉽고 간편하게 추가할 수 있습니다.
이제 FlexGrid의 Angular 상호 운용성 이점을 보여주는 몇 가지 구체적인 예를 살펴보겠습니다.
데이터 그리드 예: ng new로 시작 및 실행
Wijmo는 FlexGrid를 포함한 모든 컴포넌트에 대해 CommonJS 및 ES 모듈과 함께 제공됩니다! 그리고 Wijmo는 Angular에 대한 상호 운용성 계층으로 작성되었으므로 다른 Angular 클래스 컴포넌트와 마찬가지로 FlexGrid를 가져올 수 있습니다.
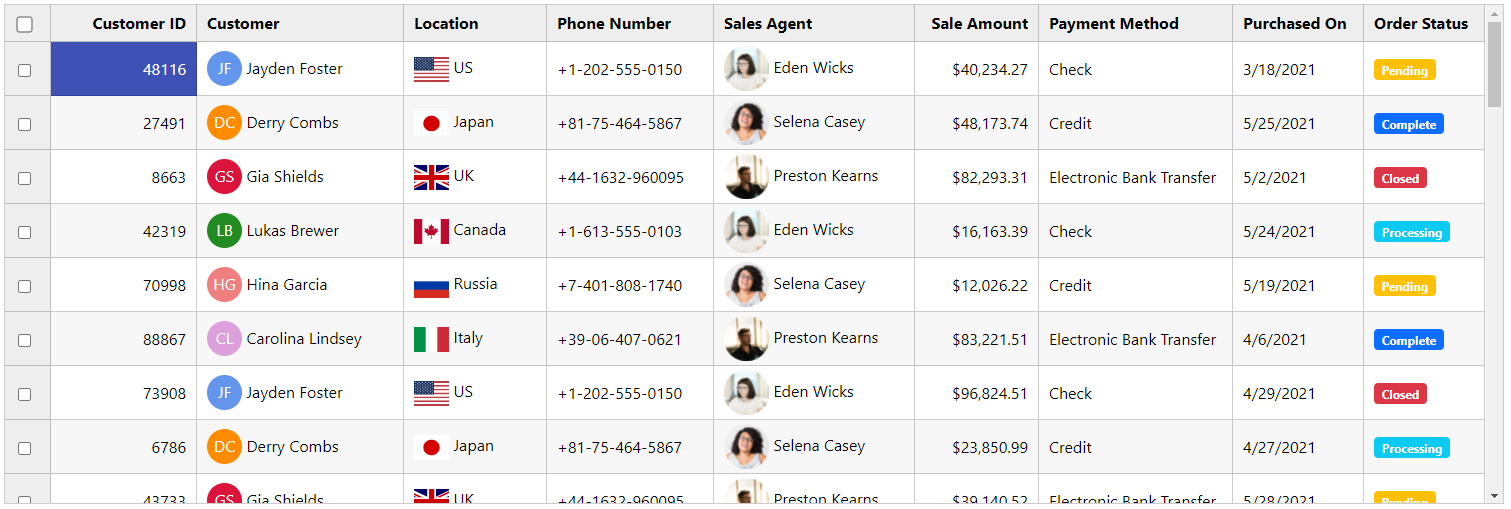
이 모든 것은 간단한 몇 가지 단계로 Angular 프로젝트를 만들고 FlexGrid를 추가할 수 있음을 의미합니다. FlexGrid를 사용하는 것이 얼마나 쉬운지 설명하기 위해 애플리케이션에 Wijmo를 포함하여 Angular 앱을 설정하고 데이터로 가득 찬 그리드를 화면에 렌더링하는 과정을 살펴보겠습니다.
먼저 Angular 애플리케이션을 만들어야 합니다. 프로젝트를 실행할 위치에서 다음 명령을 실행하여 만들 수 있습니다.
ng new flexgrid-app
이렇게 하면 "flexgrid-app"이라는 Angular 애플리케이션이 설정됩니다.
다음으로 애플리케이션에 Wijmo를 설치합니다. Angular 애플리케이션을 빌드 중이므로 Angular 모듈만 포함하면 됩니다. 이 작업은 다음 명령을 사용하여 수행됩니다.
npm install @grapecity/wijmo.angular2.all
이제 FlexGrid와 해당 API를 포함한 Wijmo의 전체 UI 라이브러리에 액세스할 수 있습니다. HTML 마크업에서 직접 사용할 수 있습니다. 관련 내용은 다음에 알아보겠습니다.
HTML 마크업에서 FlexGrid 선언
위에서 설명한 작업을 계속하면서, 이제 Wijmo 코드를 앱 컴포넌트로 가져왔으므로 FlexGrid를 렌더링할 수 있는 방법을 알아보겠습니다.
실제 코드를 작성하기 전에 FlexGrid가 올바르게 표시되도록 Wijmo의 CSS 파일과 함께 사용할 컴포넌트를 가져와야 합니다.
styles.css:
@import "~@grapecity/wijmo.styles/wijmo.css"
app.module.ts:
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; ... imports: [...WjGridModule],애플리케이션의 app.component.html 파일에는 몇 가지 기본 HTML 마크업이 있습니다. 기본 마크업을 삭제하고 다음 코드로 바꿔줍니다.
<div> <wj-flex-grid #flexTemp [itemsSource]="data"></wj-flex-grid> </div>
3줄짜리 코드 조각에서 많은 일이 진행되고 있습니다. 마크업에서 컴포넌트를 선언하는 것이 중요한 이유에 대해 이야기하기 전에 예제를 마치겠습니다. 아직 FlexGrid를 제대로 로드하지 못한 부분이 하나 있습니다.
itemsSource 속성이 "data" 변수를 참조한다는 것을 눈치채셨을 것입니다. 현재 애플리케이션에 대해 정의된 데이터 변수가 없으므로 FlexGrid는 데이터 없이 렌더링됩니다! 이 문제를 해결하기 위해 데이터 그리드에 몇 가지 샘플 데이터를 추가할 것입니다. app.component.ts 파일에 다음 코드를 추가합니다.
data = [
{ id: Math.floor(Math.random() * 1000), customer: 'Gia Shields', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Jayden Foster', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Selena Casey', sale: Math.random() * 100000 },
];
gridData = new wjcCore.CollectionView(this.data);이제 ng serve --open을 실행하여 앱을 실행하고 FlexGrid의 모든 장점을 확인해 보세요! Angular에서 FlexGrid가 제공하는 흥미로운 기능을 살펴보기 전에 마크업에서 복잡한 데이터 그리드 컨트롤을 완전히 선언할 수 있다는 의미에 대해 생각해 보세요.
이 앱이 작동하는 모습을 빨리 보고 싶으시면 을 확인하세요.
선언적 마크업은 MVVM 설계 패턴을 따르는 데 이상적이며 보기(마크업) 내에서 컴포넌트를 완전히 구성할 수 있습니다.
FlexGrid는 확장되지 않은 자연스러운 HTML 마크업을 사용하여 전체 API를 선언할 수 있도록 지원합니다. 마크업에서 속성을 설정하고 이벤트를 첨부하며 열 등의 하위 컴포넌트를 구성할 수도 있습니다.
FlexGrid API 이벤트를 컴포넌트 기능에 쉽게 바인딩할 수 있습니다.
FlexGrid 속성을 컴포넌트 상태에 연결하는 것이 너무 쉽기 때문에 FlexGrid 이벤트를 처리기 함수에 연결하는 것도 간단해야 합니다.
app.component.ts 파일의 데이터가 속성을 통해 FlexGrid에 전달될 수 있는 것처럼 컴포넌트 함수는 FlexGrid 이벤트의 처리기로 제공될 수 있습니다.
시연을 위해 예제에 새 기능을 추가해 보겠습니다. 일부 데이터가 포함된 FlexGrid는 이미 작동 중이므로 FlexGrid API가 즉시 지원하는 수십 개의 이벤트에 액세스할 수 있습니다. 사용자가 데이터 그리드에서 셀 편집을 시작할 때 설명 메시지를 표시하기 위해 beginningEdit와 cellEditEnded 이벤트 중 두 가지를 이용하겠습니다.
그러나 진행하기 전에 app.component.html 및 app.component.ts 파일에서 컴포넌트의 코드가 다음과 같은지 다시 확인해 보세요.
app.component.html:
<div> <wj-flex-grid [itemsSource]="gridData"></wj-flex-grid> </div>
app.component.ts:
import { Component } from '@angular/core';
import * as wjcCore from '@grapecity/wijmo';
@Component({
selector: 'my-app',
templateURL: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data = [
{ id: Math.floor(Math.random() * 1000), customer: 'Gia Shields', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Jayden Foster', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Selena Casey', sale: Math.random() * 100000 },
];
gridData = new wjcCore.CollectionView(this.data);
constructor() {}
}계속해서 편집 추적 기능을 추가해 보겠습니다. 먼저 편집 모드에서 셀 좌표와 함께 셀이 편집되고 있는지 여부를 추적하기 위해 컴포넌트의 TypeScript 파일에 새 변수를 몇 개 추가해야 합니다. 계속해서 app.component.ts 파일에 다음 변수 2개를 추가합니다.
cellEdit = false; // whether or not any cell is in edit mode editingCell = ''; // a string representation of the coordinates for the cell being edited
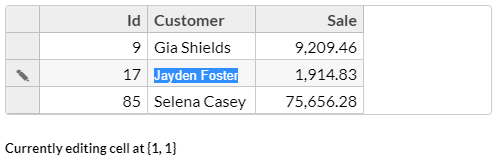
기본적으로 앱이 로드되면 셀이 편집 모드에 있을 수 없다고 가정합니다. 다음으로, 셀이 편집 모드에 있을 때 보이는 텍스트 요소를 추가하고 편집 중인 셀이 없을 때는 숨깁니다. 추가 사용자 컨텍스트를 제공하기 위해 요소의 텍스트에는 편집 중인 셀의 좌표가 포함됩니다.
도움이 되는 텍스트가 눈에 띄도록 h5 태그에 배치합니다. FlexGrid HTML 마크업 바로 아래에 다음 내용을 추가합니다.
<h5 [ngStyle]="{'display': cellEdit ? 'block' : 'none'}">
Currently editing cell at
</h5>해당 코드 전체는 Angular의 아주 기본적인 부분입니다. 아주 쉽습니다! 이제 마지막을 장식하기 위해 우리가 만든 변수를 FlexGrid 이벤트에 연결합니다. 여기에는 복잡하면서 관찰 가능한 처리기가 필요합니다. 과연 그럴까요?
아닙니다! 사용자가 직접 작성한 Angular 컴포넌트에서 기대하는 것처럼 FlexGrid 이벤트를 컴포넌트 클래스 함수에 연결할 수 있습니다. 먼저 처리기 함수를 앱 클래스에 추가합니다.
beginningEdit(grid) {
this.cellEdit = true;
editingCell = '{' + grid.selection.col + ', ' + grid.selection.row + '}';
}
endingEdit() {
this.cellEdit = false;
}다시 말씀드리면, 간단한 일부 Angular 컴포넌트 함수는 셀 편집 여부에 따라 상태를 업데이트하도록 설계되었습니다. beginningEdit 함수에 전달되는 그리드 개체에 유의하세요. FlexGrid에서는 모든 이벤트 처리기에 관련 컨텍스트를 자동으로 전달합니다.
특정 이벤트에 대해 어떤 정보가 전달되는지 알아보려면 를 참조하세요.
이 유용한 새 기능을 끝내려면 FlexGrid에게 이벤트 처리기를 호출하도록 지시해야 합니다. 다행히 FlexGrid는 기본 Angular 컴포넌트이므로 이러한 처리기를 마크업으로 빠르게 연결할 수 있습니다. FlexGrid 선언에 다음 속성을 추가하면 됩니다.
<wj-flex-grid #grid [itemsSource]="dataGrid" (beginningEdit)="beginningEdit(grid)" (cellEditEnding)="endingEdit()"></wj-flex-grid>
Angular 파일의 모양은 다음과 같아야 합니다.
app.component.html:
<div>
<wj-flex-grid #grid [itemsSource]="dataGrid" (beginningEdit)="beginningEdit(grid)" (cellEditEnding)="endingEdit()"></wj-flex-grid>
<h5 [ngStyle]="{'display': cellEdit ? 'block' : 'none'}">
Currently editing cell at
</h5>
</div>app.component.ts:
import { Component } from '@angular/core';
import * as wjcCore from '@grapecity/wijmo';
@Component({
selector: 'my-app',
templateURL: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data = [
{ id: Math.floor(Math.random() * 1000), customer: 'Gia Shields', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Jayden Foster', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Selena Casey', sale: Math.random() * 100000 },
];
gridData = new wjcCore.CollectionView(this.data);
constructor() {}
beginningEdit(grid) {
this.cellEdit = true;
editingCell = '{' + grid.selection.col + ', ' + grid.selection.row + '}';
}
endingEdit() {
this.cellEdit = false;
}
}모든 준비가 완료되면 브라우저에서 FlexGrid를 사용하여 앱을 실행할 수 있습니다! 실행 중인 이벤트를 보려면 FlexGrid의 셀을 두 번 클릭합니다. beginningEdit 이벤트가 즉시 전달되고 앱의 변수 상태가 업데이트되어 적절한 셀 좌표가 있는 레이블이 표시됩니다. 그리드 외부를 클릭하면 레이블이 사라집니다.

데이터 바인딩으로 FlexGrid 자동 업데이트
이제 앱이 FlexGrid 컴포넌트의 데이터 표시를 처리하고 사용자의 편집 이벤트에 응답하므로 사용자가 판매 데이터 목록에 다른 판매를 추가할 수 있는 양식을 제공하는 것이 도움이 될 수 있습니다.
상태를 업데이트하기 위한 양식을 제공하는 것은 어렵지 않습니다. 하지만 변경 사항이 데이터 그리드 컴포넌트로 전파되도록 하려면 어떻게 해야 할까요?
데이터 그리드의 데이터가 이미 컴포넌트 내 속성에 바인딩되어 있기 때문에 앱이 해당 속성을 업데이트하면 FlexGrid가 그에 따라 업데이트됩니다.
시스템의 각 사용자는 주문 ID, 고객 이름, 판매 가격의 3가지 고유한 특성을 가지므로 app.component.ts 파일의 상태에 해당하는 3개의 새 속성을 추가합니다.
saleId = null, customerName = '', saleAmount = null,
다음으로 '사용자 추가' 양식의 입력으로 속성을 업데이트하고 애플리케이션 컴포넌트가 상태 저장 데이터 배열에 새 개체를 추가할 수 있도록 하는 몇 가지 빠른 함수를 추가합니다.
addSale() {
if(this.saleId == null || this.customerName.length == 0 || this.saleAmount == null) {
return;
}
this.gridData.items.push({ id: +this.saleId, customer: this.customerName, sale: +this.saleAmount });
this.gridData.refresh();
this.saleId = null;
this.customerName = '';
this.saleAmount = null;
}다시 말해, 이러한 함수는 컴포넌트가 애플리케이션을 특정 방식으로 업데이트할 수 있도록 하는 오래된 일반 Angular 컴포넌트 클래스 함수일 뿐입니다. 마지막 단계는 양식에 대한 실제 마크업을 추가하는 것입니다.
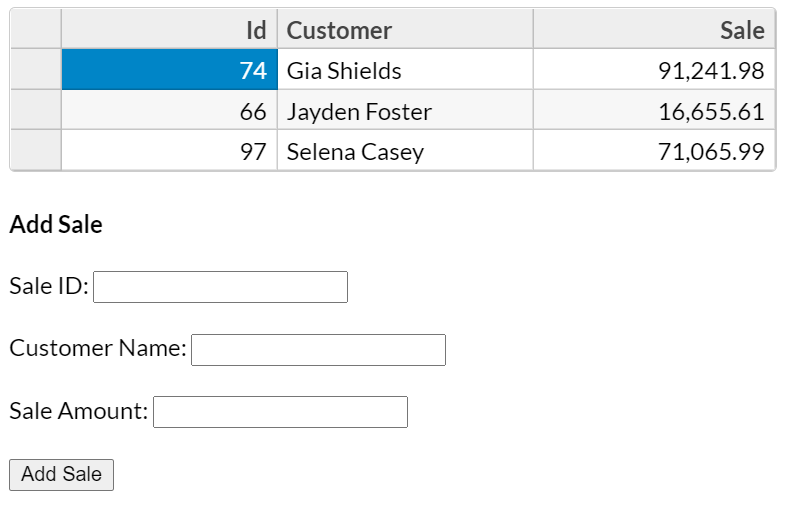
<h4>Add Sale</h4> <div> <label htmlFor="saleId">Sale ID: </label> <input type="text" id="saleId" [(ngModel)]="saleId"> </div> <div> <label htmlFor="customerName">Customer Name: </label> <input type="text" id="customerName" [(ngModel)]="customerName"> </div> <div> <label htmlFor="saleAmount">Sale Amount: </label> <input type="text" id="saleAmount" [(ngModel)]="saleAmount"> </div> <button (click)="addSale()">Add Sale</button>
이제 모든 작업이 완료되었으므로 애플리케이션을 실행하기 전에 마지막으로 코드를 살펴볼 준비가 되었습니다.
app.component.ts:
import { Component } from '@angular/core';
import * as wjcCore from 'wijmo/wijmo';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
data = [
{ id: Math.floor(Math.random() * 1000), customer: 'Gia Shields', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Jayden Foster', sale: Math.random() * 100000 },
{ id: Math.floor(Math.random() * 1000), customer: 'Selena Casey', sale: Math.random() * 100000 },
];
gridData = new wjcCore.CollectionView(this.data);
cellEdit = false;
editingCell = '';
saleId = null;
customerName = '';
saleAmount = null;
beginningEdit(grid) {
this.cellEdit = true;
this.editingCell = '{' + grid.selection.col + ', ' + grid.selection.row + '}';
}
endingEdit() {
this.cellEdit = false;
}
addSale() {
if(this.saleId == null || this.customerName.length == 0 || this.saleAmount == null) {
return;
}
this.gridData.items.push({ id: +this.saleId, customer: this.customerName, sale: +this.saleAmount });
this.gridData.refresh();
this.saleId = null;
this.customerName = '';
this.saleAmount = null;
}
}app.component.html:
<wj-flex-grid #grid [itemsSource]="gridData" (beginningEdit)="beginningEdit(grid)" (cellEditEnding)="endingEdit()"></wj-flex-grid>
<h5 [ngStyle]="{'display': cellEdit ? 'block' : 'none'}">
Currently editing cell at
</h5>
<h4>Add Sale</h4>
<div>
<label htmlFor="saleId">Sale ID: </label>
<input type="text" id="saleId" [(ngModel)]="saleId">
</div>
<br />
<div>
<label htmlFor="customerName">Customer Name: </label>
<input type="text" id="customerName" [(ngModel)]="customerName">
</div>
<br />
<div>
<label htmlFor="saleAmount">Sale Amount: </label>
<input type="text" id="saleAmount" [(ngModel)]="saleAmount">
</div>
<br />
<button (click)="addSale()">Add Sale</button>이제 앱을 시작합니다! 사용자로부터 3개의 입력을 수신하는 간단한 양식을 볼 수 있습니다. 작성 후 "판매 추가" 버튼을 클릭하면 그리드가 방금 추가한 새 판매 정보로 즉시 업데이트됩니다. 이것이 기본 양방향 데이터 바인딩을 지원하는 FlexGrid의 마법입니다.

이렇게 하면 완료된 것입니다. FlexGrid와 Angular를 사용하면 빠르고 간단하면서 자연스럽게 양방향 데이터 바인딩이 가능합니다. 더 많은 코드를 제공하지는 않겠지만 마지막으로 FlexGrid를 사용하여 더 쉽게 수행할 수 있는 방법이 있습니다. 관심이 있으면 FlexGrid의 속성을 확인하세요.
나만의 FlexGrid 애플리케이션을 빌드해 보세요.
Angular의 열렬한 팬이고 위의 FlexGrid 예제에 관심이 있으시다면 를 직접 사용해 보세요! Wijmo를 사용하여 UI 개발 워크플로우를 강화하는 수천 명의 사용자, 회사와 함께 해보세요.
"GrapeCity의 Wijmo 개발팀은 뛰어난 디자인, 신중함이 깃든 아키텍처, 문서화, 다른 것하고는 달리 계속 변화하는 환경에 대처할 수 있는 능력 등을 포괄하는 탁월한 제품을 만들었습니다."
- Bj Jeoing, Cisco
GrapeCity는 20년 동안 그리드를 개선하는 것을 멈추지 않았으며 앞으로도 그럴 것입니다.
지금 바로 Wijmo를 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.









