Input Vue 웹앱에 입력 양식 마스크 및 유효성 검사 기능 추가
페이지 정보
작성자 GrapeCity 작성일 2022-09-15 09:52 조회 628회
댓글 0건
작성일 2022-09-15 09:52 조회 628회
댓글 0건
본문
관련링크
양식 요소는 웹사이트에서 사용자로부터 필요로 하는 정보를 수집하는 일반적인 방법입니다. 일반적으로 <input> 요소, 체크박스, 라디오 버튼 및 사용자가 입력한 정보를 제출하기 위한 버튼으로 구성되어 있습니다. 하지만 표준 <input> 요소를 통해 사용자는 원하는 것은 무엇이든 입력할 수 있으며 입력한 정보를 표준화하려는 경우 해당 기능을 구현할 개발자에게 달려 있습니다.
여기서 InputMask가 수신됩니다. Wijmo의 Vue InputMask 컨트롤을 통해 개발자는 입력 필드에 대해 마스크와 사전 정의된 형식을 쉽게 구현할 수 있습니다. 이는 사용자가 마스크에 입력할 수 있는 문자 수, 컨트롤에 표시된 프롬프트 문자 및 컨트롤을 통해 사용자가 숫자, 글자 또는 모두를 입력할 수 있는지 여부를 제한할 수 있습니다.
이 문서에서는 다음 단계를 간략하게 설명합니다.
Vue 양식 만들기
Wijmo의 Vue InputMask 구현
마스크 및 프롬프트 문자 정의
사용자의 정보 유효성 검사
스스로 프로젝트를 다운로드하려는 경우 에서 찾을 수 있습니다.
Vue 양식 만들기
살펴볼 첫 번째 사항은 Vue 양식을 만드는 것입니다. App.vue 파일을 열고 양식의 다음 마크업을 HTML 템플릿에 추가합니다.
<div class="form-control">
<div class="form-header">
<span>User Information</span>
</div>
<form class="form-body" v-on:submit="onSubmit">
<div class="form-footer">
<button class="form-button" type="submit">Submit</button>
</div>
</form>
</div>사용자의 데이터를 집계할 양식을 사용하고 양식을 제출할 때 처리할 Vue의 v-on:submit 지침을 사용합니다.
이 섹션에서 수행할 다른 작업은 양식에 스타일을 추가하는 것입니다. App.vue 파일의 <style> 태그 안에 다음 CSS를 추가합니다.
.form-control {
position: absolute;
width: 400px;
height: 300px;
z-index: 15;
top: 50%;
left: 50%;
margin: -150px 0 0 -200px;
border-radius: 15px;
box-shadow: 1px 0 5px -2px rgb(90, 90, 90);
text-align: center;
}
.form-header {
height: 50px;
width: 100%;
line-height: 50px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background: rgb(100, 100, 252);
font-weight: bold;
font-size: larger;
color: white;
}
.form-body {
height: 100%;
position: relative;
}
.form-footer {
position: absolute;
bottom: 75px;
right: 2px;
height: 50px;
width: 100%
}
.form-button {
float: right;
margin-top: 10px;
margin-right: 10px;
height: 40px;
width: 100px;
border-radius: 10px;
border: 1px solid black;
background: rgb(100, 100, 252);
color: white;
font-size: 16px;
}
.form-button:hover {
cursor: pointer;
background: rgb(140, 140, 255);
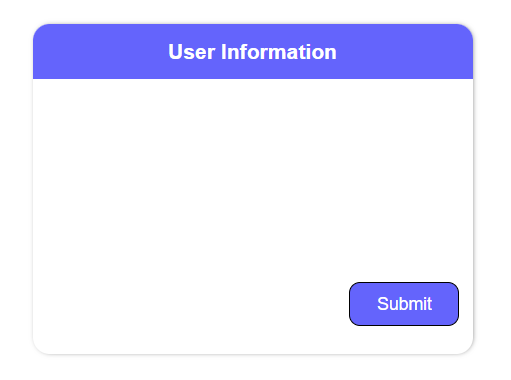
}방금 작성한 CSS는 페이지에서 양식을 중간으로 지정하고 헤더, 푸터 및 버튼 요소의 스타일을 지정합니다. 이제 응용 프로그램을 실행하면 다음 내용을 볼 수 있습니다.

Wijmo의 Vue InputMask 구현
이제 양식이 만들어졌으며 InputMask를 추가할 시간입니다. Wijmo를 사용하려면 라이브러리를 프로젝트에 추가해야 합니다. 명령 프롬프트를 열고 프로젝트가 저장된 위치로 이동하고 다음을 실행합니다.
npm i @grapecity/wijmo.vue2.all
NPM에서 모든 파일을 설치하고 나면 App.vue 파일이 열리고 다음 파일을 내부에 가져옵니다. <script> tags:
import '@grapecity/wijmo.styles/themes/wijmo.theme.material.css'; import * as wjcCore from '@grapecity/wijmo'; import * as wjcInput from '@grapecity/wijmo.vue2.input';
이렇게 하면 Wijmo의 CSS 스타일과 Wijmo의 핵심 및 입력 Vue 모듈이 로드됩니다.
또한 Vue에서 우리가 사용할 컴포넌트와 컴포넌트를 표시하는 데 사용되는 마크업에 대해 알 수 있도록 해야 합니다.
export default {
name: 'App',
components: {
'wj-input-mask': wjcInput.WjInputMask
}
}모든 작업이 완료되면 이제 Wijmo의 Vue InputMask를 사용할 수 있습니다. 다시 <template>으로 이동하고 다음 마크업을 <form> 요소 내부에 추가합니다.
<div class="form-element"> <wj-input-mask ref="name" id="name" :placeholder="'Name'"></wj-input-mask> </div> <div class="form-element"> <wj-input-mask ref="email" id="email" :placeholder="'Email'"></wj-input-mask> </div> <div class="form-element"> <wj-input-mask ref="phone" id="phone" :placeholder="'Phone Number'"></wj-input-mask> </div> <div class="form-element"> <wj-input-mask ref="social" id="social" :placeholder="'Social Security Number'"></wj-input-mask> </div>
여기에서는 4개의 InputMask, 즉 이름, 이메일, 전화번호 및 주민 등록 번호당 하나씩을 구현하겠습니다. 또한 각 마스크에 자리 표시자 값도 설정하며 참조하도록 시도하여 내부에서 이러한 컨트롤에 액세스할 수 있습니다. <script> tags.
마지막으로 해야 할 작업은 일부 CSS를 추가하여 InputMask의 스타일을 지정하는 것입니다.
.form-element {
text-align: center;
margin-top: 15px;
width: 100%;
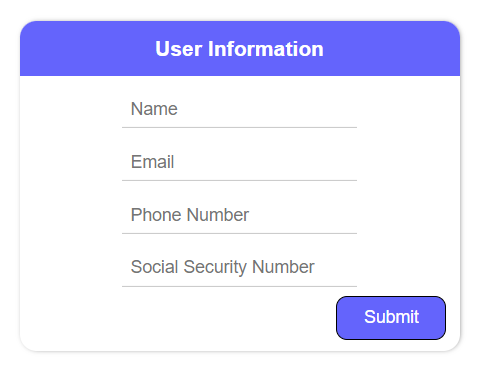
}이제 응용 프로그램을 실행하면 다음 내용을 볼 수 있습니다.

마스크 및 프롬프트 문자 정의
이제 InputMask를 구현했으며 컨트롤의 마스크 및 프롬프트 문자를 설정하는 방법에 대해 살펴보겠습니다. 이 샘플에서는 전화번호 및 주민 등록 번호 입력에 대한 마스크와 프롬프트 문자를 정의하려고 합니다. 이러한 InputMask 모두에 대한 마크업을 수정하겠습니다.
<wj-input-mask ref="phone" id="phone" :mask="'000-000-0000'" :placeholder="'Phone Number'" :isRequired="false" :promptChar="'#'" :value="''"></wj-input-mask> <wj-input-mask ref="social" id="social" :mask="'000-00-0000'" :placeholder="'Social Security Number'" :isRequired="false" :promptChar="'*'" :value="''"></wj-input-mask>
마스크 속성에서 숫자를 사용하여 InputMask에 컨트롤에서 입력할 때 숫자와 사용자가 입력해야 할 문자 수만 허용하려는 것을 알리겠습니다. prompChar 속성을 설정하면 계속 입력이 필요한 값을 표시하려고 하는 문자를 컨트롤에 알립니다.
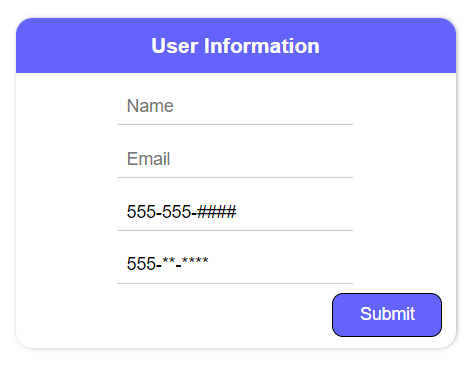
마지막으로 isRequired 및 값 속성을 설정하면 자리 표시자가 프롬프트 문자를 표시하도록 기본값을 설정하는 대신 계속해서 표시할 수 있습니다. 이제 응용 프로그램을 실행하고 전화나 주민 등록 InputMask에 입력을 시작하면 다음과 같아집니다.

보시다시피 이러한 InputMask에 입력하면 컨트롤에서 예상하는 나머지 문자에 대해 프롬프트 문자가 표시됩니다.
사용자의 정보 유효성 검사
이 문서에서 알아볼 마지막 사항은 사용자의 정보를 유효성 검사하는 방법입니다. 이 양식의 경우 "이름" 및 "이메일" InputMask에 입력을 정보하고 "전화번호" 및 "주민 등록 번호" InputMask가 작성되었는지 확인하고자 합니다.
먼저 사용자가 마지막 두 개의 InputMask를 완전히 채워야 한다는 것을 알아야 합니다. 이를 위해 Wijmo의 Vue InputMask valueChanged 이벤트를 사용하겠습니다. 마크업 내부에서 이벤트를 컨트롤에 추가합니다.
<wj-input-mask ref="phone" id="phone" :mask="'000-000-0000'" :placeholder="'Phone Number'" :isRequired="false" :promptChar="'#'" :value="''" :valueChanged="validateMask"></wj-input-mask> <wj-input-mask ref="social" id="social" :mask="'000-00-0000'" :placeholder="'Social Security Number'" :isRequired="false" :promptChar="'*'" :value="''" :valueChanged="validateMask"></wj-input-mask>
이제 컴포넌트 내에서 다음 메서드를 구현해보겠습니다.
methods: {
validateMask: function(ctrl) {
wjcCore.toggleClasee(ctrl.hostElement, 'state-invalid', !ctrl.maskFull);
}
}이 메서드는 InputMask의 maskFull 속성이 true를 반환하는지 확인합니다. maskFull은 사용자가 마스크에서 필요한 문자 수를 입력한 경우 true를 반환하며 그렇지 않은 경우 false를 반환하는 부울 값입니다. true를 반환하지 않으면 state-invalid라는 CSS 클래스를 컨트롤에 추가합니다.
CSS 클래스를 <script> tag:
.state-invalid {
color: red;
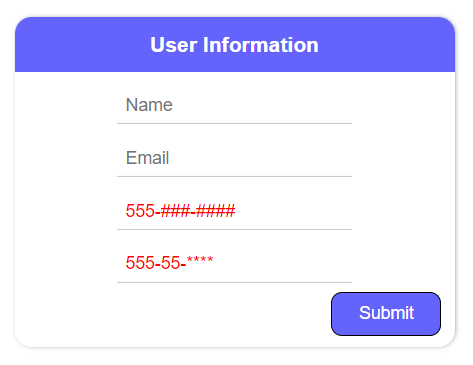
}이제 "전화번호" 또는 "주민 등록 번호" InputMask에 입력하면 다음 내용이 표시됩니다.

보시다시피 마스크가 완전히 작성되지 않은 경우 텍스트는 빨간색으로 표시됩니다.
다음으로 사용자가 모든 InputMask를 작성했는지 확인할 메서드를 추가하고 양식을 제출할지 여부를 결정할 onSubmit() 메서드를 업데이트하겠습니다.
methods: {
validateMask: function(ctrl) {
wjcCore.toggleClasee(ctrl.hostElement, 'state-invalid', !ctrl.maskFull);
}
isFormComplete: function() {
if(this.$refs.name.control.value !== '' && this.$refs.email.control.value !== '' && this.$refs.phone.control.maskFull && this.$refs.social.control.maskFull) {
return true;
}
return false;
}
onSubmit: function() {
if(this.isFormComplete()) {
// Display user info on form submission
alert('User Information:\nName: ' + this.$refs.name.control.value +
'\nEmail: ' + this.$refs.email.control.value + '\nPhone Number: ' + this.$refs.phone.control.value +
'\nSSN: ' + this.$refs.social.control.value);
}
}
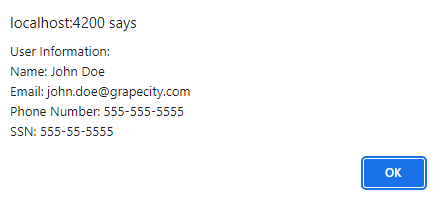
}이제 앱을 실행하고 모든 InputMask를 작성하는 경우 다음 경고가 표시됩니다.

결론
Wijmo의 Vue InputMask 컨트롤을 사용하여 양식을 쉽게 빌드할 수 있습니다. 더 많은 정보를 위해 개발자를 위한 , 및 가 준비되어 있습니다.
위의 프로젝트를 다운로드하려는 경우 에서 찾을 수 있습니다.
지금 바로 Wijmo를 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.









