안녕하세요.
그레이프시티입니다.
문의 주신 기능은 Polygon클래스에서 point의 컬렉션을 가져오는 points속성의 x좌표 와 y좌표 값을 지정하여 특정 형태로 커스텀한 주석을 생성하여 구현할 수 있습니다.
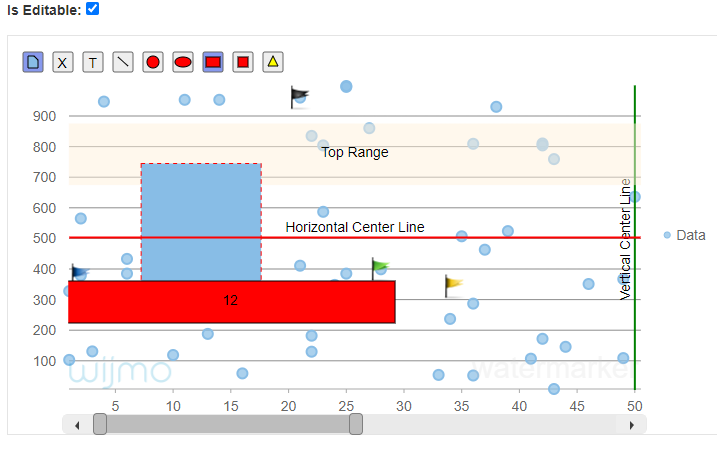
아래의 샘플에서 노란색 화살표 모양이 있는 버튼을 클릭한 후 차트에 주석을 추가해 보시기 바랍니다.
샘플은 아래 방법을 통해 구현되었습니다.
- Polygon 클래스의 points속성을 지정하여 화살표 아이콘이 있는 사용자 정의 버튼을 생성합니다.
- 차트 상단에 위치한 화살표 버튼을 클릭한 다음 차트 컨트롤을 마우스 커서로 클릭했을 때, 화살표 형태의 주석이 추가되는 함수를 생성합니다.
- 이때, 마우스 커서가 처음으로 클릭되는 지점의 값(originPoint)과 마우스 커서를 클릭한 채로 이동한 현재 지점의 값(currentPoint), 그리고 그 두 지점의 차이 값(offsetX, offsetY)을 이용해 화살표 형태의 주석 크기를 설정하는 함수를 생성해줍니다.
- 편집 가능한 주석 데모
- Polygon API 문서
- Points API 문서
API문서를 공유드리며 다른 궁금한 점이 생기면, 문의 주시기 바랍니다.
감사합니다.
그레이프시티 드림
 작성일 2022-07-26 17:10 조회 1,096회
댓글 0건
작성일 2022-07-26 17:10 조회 1,096회
댓글 0건






 1 답변
1 답변




