PureJS cellTemplate 안에 분할버튼 추가
페이지 정보
작성자 Nexus 작성일 2022-08-23 12:01 조회 1,773회
댓글 0건
작성일 2022-08-23 12:01 조회 1,773회
댓글 0건
본문
관련링크
안녕하세요
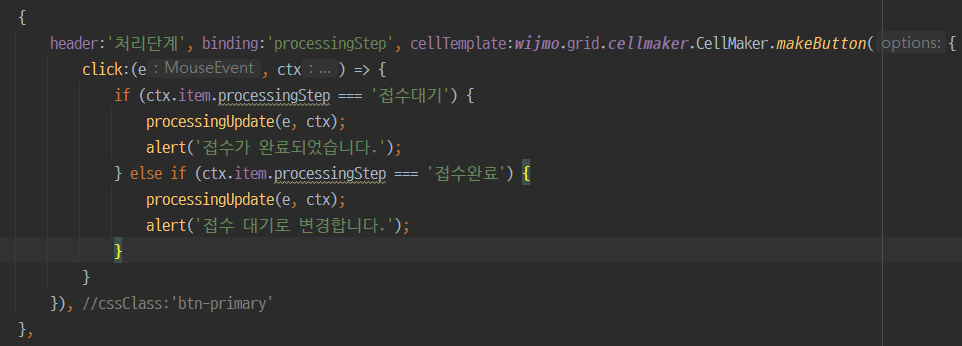
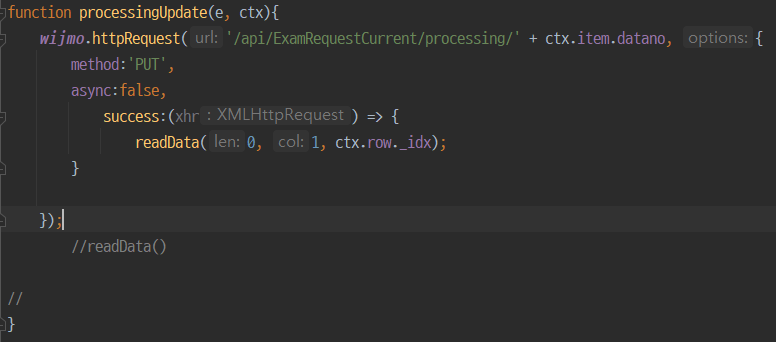
아래와같이 처리단계에 버튼을 추가해서 사용중입니다.
처리단계 변경시에 한가지 상태씩만 변경이 가능해서
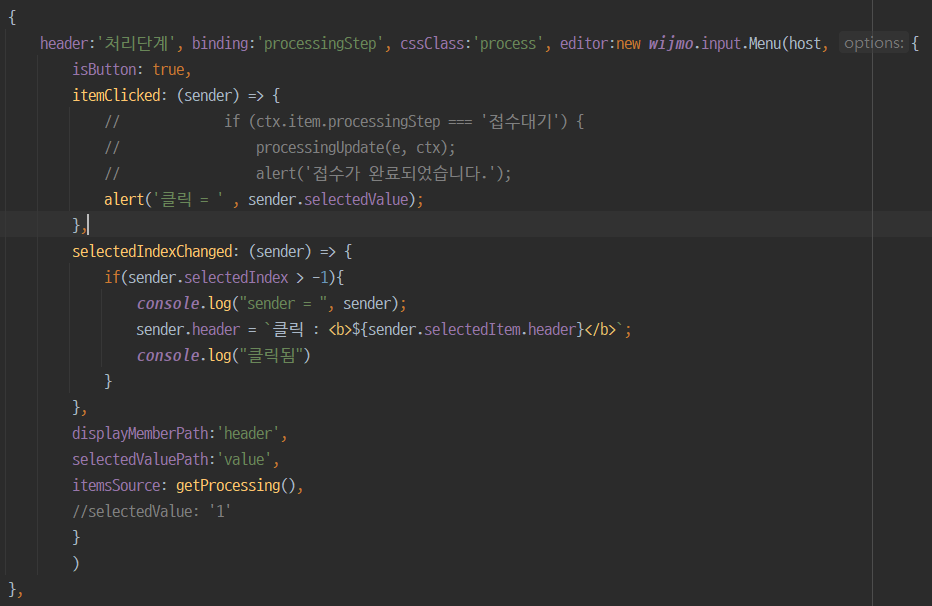
분할버튼(wijmo.input.Menu) 를 cell 안에 넣는 방법이 있는지 문의드립니다.
꼭 분할버튼이 아니어도 다른기능이 있다면 답변부탁드립니다.
감사합니다.
댓글목록
등록된 댓글이 없습니다.






 3 답변
3 답변