VueJS 레이어 팝업에서의 LineMarker interaction 오작동 관련 문의
페이지 정보
작성자 조석환 작성일 2023-01-16 16:49 조회 1,014회
댓글 0건
작성일 2023-01-16 16:49 조회 1,014회
댓글 0건
본문
첨부파일
관련링크
안녕하세요, Wijmo로 차트 구성중에 문제가 발생하여 문의드립니다.
Flex Chart 사용 중에 별다른 문제는 없지만, 아래 조건이 맞을시, 오작동을 확인했습니다.
1. 레이어 팝업(모달) 위에 차트가 들어갈 경우
2. 레이어 팝업(모달)을 스크롤 하는 경우
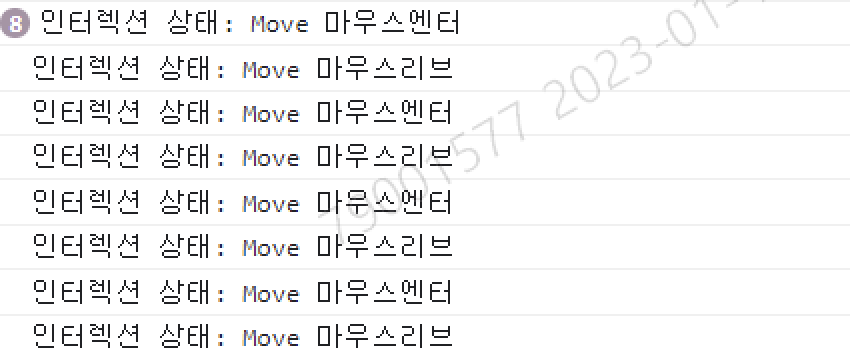
위의 경우, 차트에 마우스를 오버하여도 MouseEnter/MouseLeave 이벤트만 작동할 뿐,
interaction 옵션을 통한 Move 인자가 동작하지 않는 것을 확인할 수 있었습니다.
이는 첨부드린 영상에서도 확인할 수 있습니다.
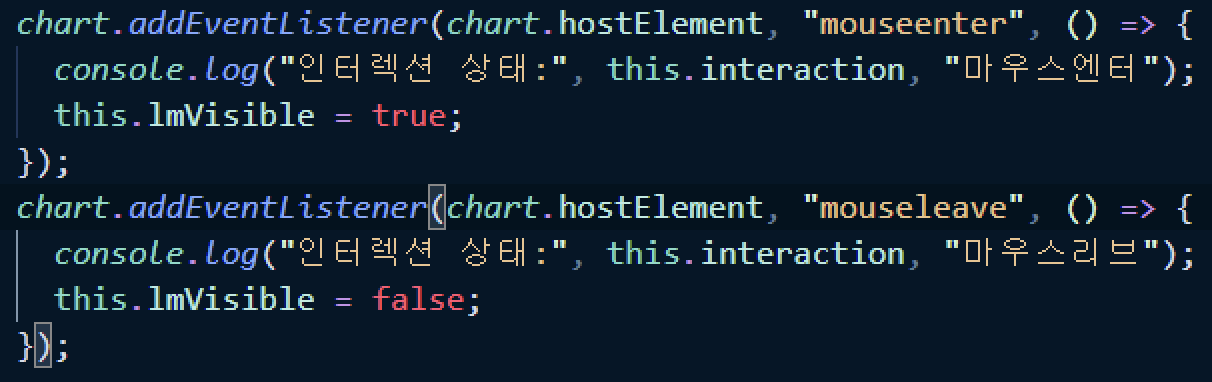
settingInit 메서드를 통하여 초기 세팅을 완료하였으며, 위처럼 addEventListener로 MouseEnter/MouseLeave 이벤트 설정을 진행했습니다.
위 코드에서 잘못된 부분이 있는지 , 아니면 보완해야할 내용이 있는지 답변 부탁드립니다.
감사합니다.
=======================
추가)
https://demo.grapecity.co.kr/wijmo/learn-wijmo/Chart/Features/LineMarkers/vue
위 데모 페이지에서도 동일 증상이 확인되는 걸로 보입니다.
index.html의 body 영역만 아래 내용으로 변경해주시면 증상재현 됩니다.
댓글목록
등록된 댓글이 없습니다.







 3 답변
3 답변




