ReactJS flexgrid 인라인편집 기능 관련하여 문의 드립니다.
페이지 정보
작성자 아이지니 작성일 2023-01-17 13:58 조회 1,231회
댓글 0건
작성일 2023-01-17 13:58 조회 1,231회
댓글 0건
본문
관련링크
안녕하세요.
flexgrid 인라인 편집 기능으로 개발 도중 에러 사항이 있어 문의 드립니다.
인라인 편집(https://demo.grapecity.co.kr/wijmo/learn-wijmo/Grid/Editing/InlineEditing/react)페이지 참고하였고,
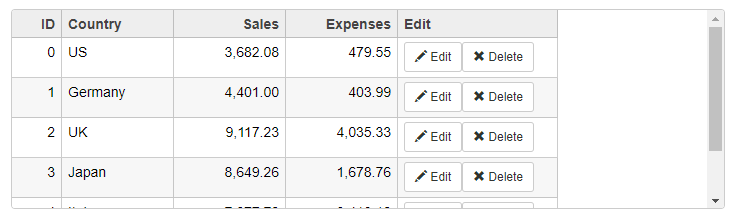
인라인 편집 기능으로 구현한 테이블이
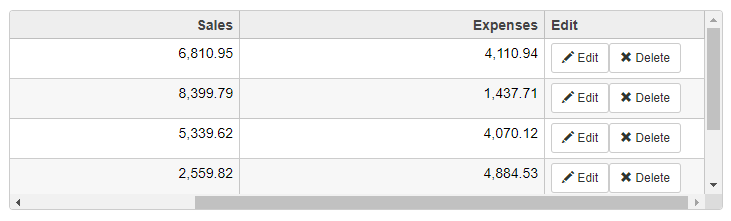
길이가 길거나 모니터가 작아서 일부 행이 화면 밖에 있는 상태(안보이는 상태)가 됐을 때
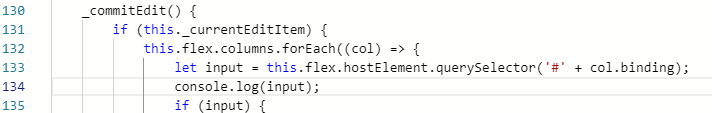
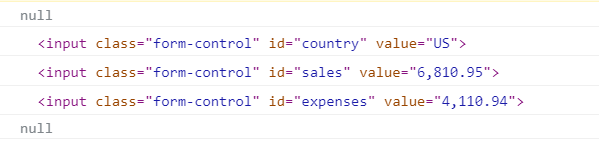
queryselector를 사용하면 화면 밖의 행을 인식하지 못하고 null을 반환하며,
수정이나 행 추가 후 등록 처리를 하면 가려졌던 행이 누락됩니다.
이 오류를 고칠 방법 혹은 queryselector를 사용하지 않고 수정된 데이터를 가져올 다른 방법이 있을까요?
댓글목록
등록된 댓글이 없습니다.





 3 답변
3 답변