안녕하세요 그레이프시티입니다.
1. 달력을 사용하려고하는데 포멧(yyyy-MM-dd) 를 설정하는 부분은 찾아서 적용하였는데
달력에 1월, 2월, 3월... 12월 같이 한글 표시가 처리를 할 수있는지요
=> 문의 주신 내용이 inputDate 컨트롤을 사용하여 콤보박스 버튼 클릭 시 표시되는 달력에 대한 한글 적용에 대한 것이 맞는지 확인 부탁 드립니다. wijmo.culture 모듈을 이용하여 컨트롤에 대한 문화권 적용이 가능하지만 문화권 정의가 된 컨트롤에 전체 적용이 됩니다. 다만, 부분 적용이 어떤 컨트롤에서 무슨 동작을 했을 때 나타나는 영역을 말씀하시는 것인지 좀 더 디테일한 설명을 해주신다면 더 정확한 답변이 가능할 거 같습니다.
참고용으로 아래 샘플은 한국어 문화권 파일이 적용 되었으며 inputDate의 콤보박스 아이콘 클릭시 달력이 표시되며 달력의 년도,월,요일이 한국어로 설정되어 있는 것을 확인하실 수 있습니다.
2. 달력에서 범위를 선택할 때 from 부분과 to부분에서 다른 컴포넌트에서 보면 각각의 달력이 표시되고 월 옆에 좌우로 버튼이 있거나 년도에 콤보로 선택하여 별도 선택이 가능한데 해당 기능이 제공이 되는지요?
=> 문의 주신 내용이 inputDateRange 컨트롤에서 달력의 범위를 선택하기 위해 달력을 연 뒤, 달력의 월을 변경할 수 있는 화살표 버튼과 년도를 별도로 선택할 수 있는 기능이 있는지에 대한 문의가 맞으실까요?
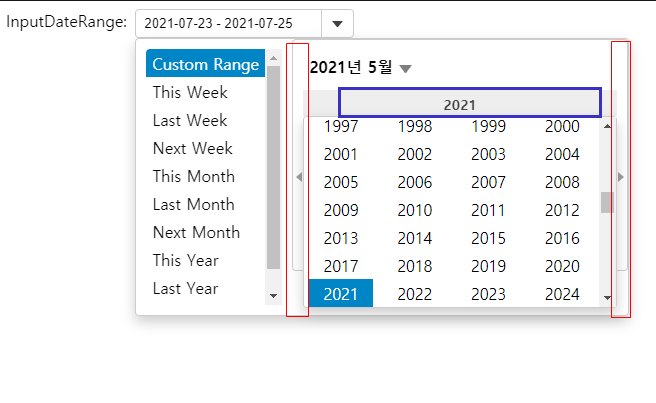
만약 맞으시다면 아래 첨부된 사진과 같이 기본적으로 inputDateRange에서는 빨간색 영역의 버튼을 클릭 시 달력의 월을 이동할 수 있으며 달력 헤더(ex. 2021년 5월) 옆의 아이콘 클릭 후, 파랑색 영역의 년도를 클릭 시 년도를 선택할 수 있는 리스트가 나오게 됩니다. 아래 샘플 또한 전달 드리니 해당 샘플에서 동작을 확인해보시기 바랍니다.

다른 궁금한 점이 생기면, 언제든 문의 주시기 바랍니다.
감사합니다.
그레이프시티 드림
* 그레이프시티(GrapeCity)는 개발자를 위하여 ComponentOne(컴포넌트원), Spread(스프레드), ActiveReports(액티브리포츠), SpreadJS(스프레드JS), Wijmo(위즈모)와 같은 엑셀 스프레드시트 리포팅 그리드와 차트 등 다양한 종류의 .NET JavaScript(자바스크립트) 컴포넌트 툴을 생산하고있는 개발툴 전문 회사 입니다.
 작성일 2021-07-22 15:32 조회 4,929회
댓글 0건
작성일 2021-07-22 15:32 조회 4,929회
댓글 0건





 1 답변
1 답변




