VueJS 누적 그래프를 추가하는 방법을 알고싶습니다.
페이지 정보
작성자 MyungGyu 작성일 2021-10-25 10:29 조회 4,025회
댓글 0건
작성일 2021-10-25 10:29 조회 4,025회
댓글 0건
본문
관련링크
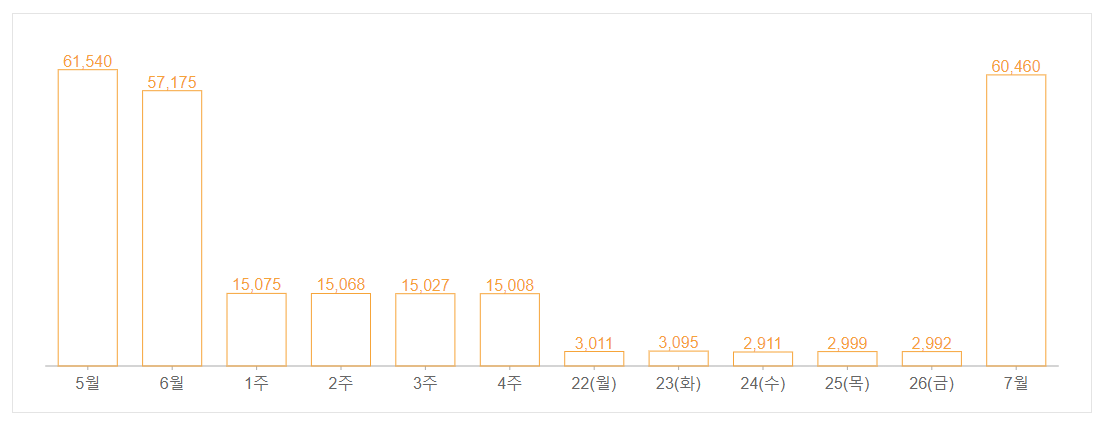
아래와 같은 기본 세로 막대 그래프가 있는 차트에서
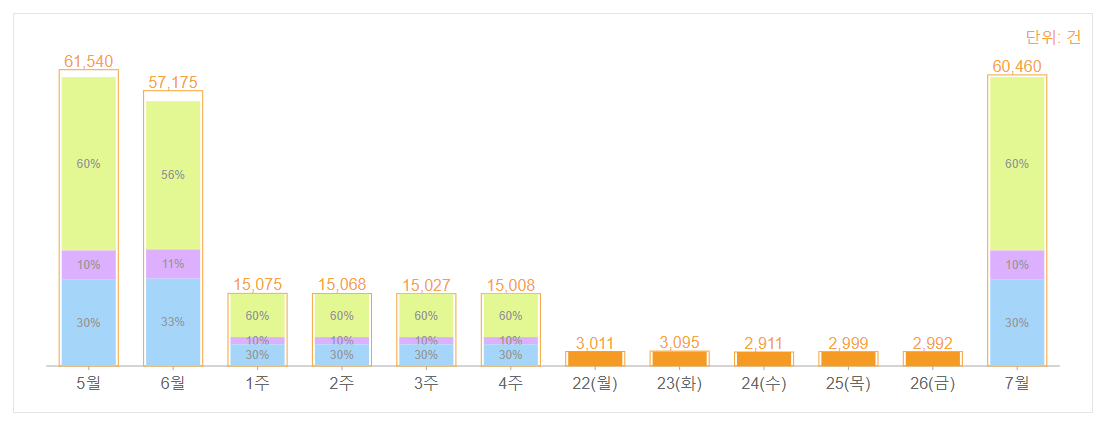
아래처럼 세로 누적 막대 그래프를 추가하려고 합니다.
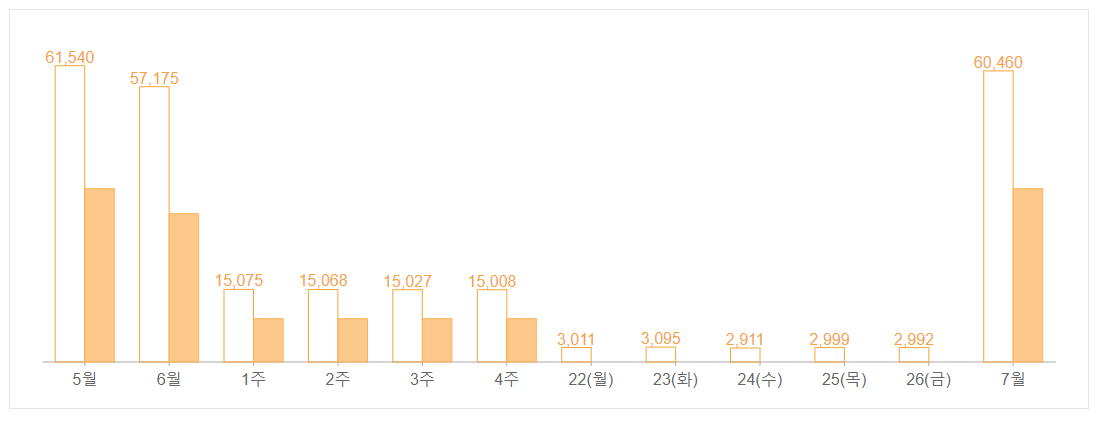
여기서 new Series 객체를 이용해 새로운 시리즈를 추가 해보려고 했는데
아래처럼 새로운 시리즈를 추가하면 누적을 적용할 수 없는 단일 세로 막대만 되는 거 같더라구요.
어떤 방법을 사용해야 동일한 막대 위치에 새로운 누적 막대 그래프를 그릴 수 있을까요?
아래는 위의 시리즈 추가한 코드입니다.
this.chart.beginUpdate(); const series = new Series(); series.itemsSource = this.data; series.chartType = ChartType.Column; series.binding = 'B'; series.bindingX = 'name'; series.name = 'B'; this.chart.series.push(series); this.chart.endUpdate();
댓글목록
등록된 댓글이 없습니다.








 1 답변
1 답변




