PureJS chart series 겹치는 문제 질문드립니다.
페이지 정보
작성자 hwani 작성일 2021-11-10 12:27 조회 2,747회
댓글 0건
작성일 2021-11-10 12:27 조회 2,747회
댓글 0건
본문
첨부파일
관련링크
안녕하세요
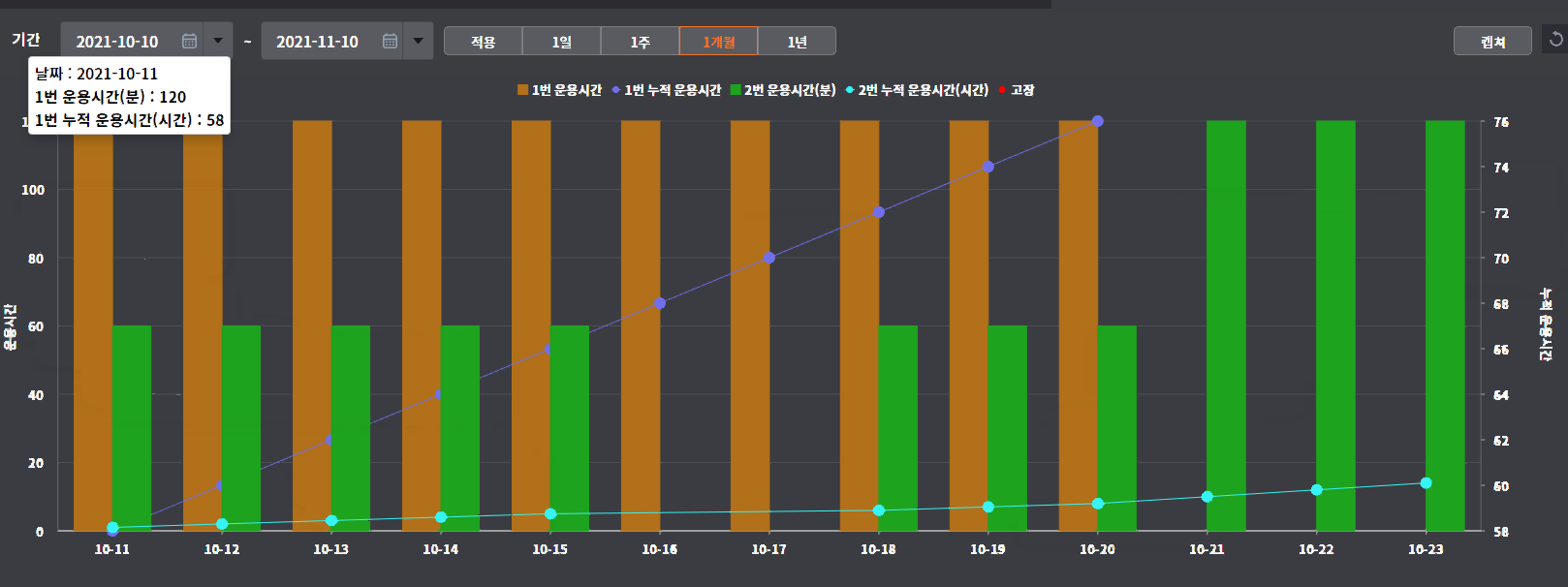
chart 생성 후 series를 추가하면 column 필드가 겹쳐서 출력이 됩니다.
이게 또 다른 chart는 정상적으로 보이는데 한 chart만 이렇게 출력이 됩니다.
증상은 1번 series랑 2번 series랑 겹쳐서 출력이 됩니다.
-정상 시현
init 똑같이 하는데 다르게 출력 됩니다.
init 부분 이랑 데이터 부분 첨부 합니다.
확인 후 회신 바랍니다.
감사합니다.
댓글목록
등록된 댓글이 없습니다.







 1 답변
1 답변




