PureJS columnFooters 의 위치가 항상 하단에 위치하는 방법 알고 싶습니다
페이지 정보
작성자 프로모 작성일 2021-02-18 12:02 조회 4,406회
댓글 0건
작성일 2021-02-18 12:02 조회 4,406회
댓글 0건
본문
관련링크

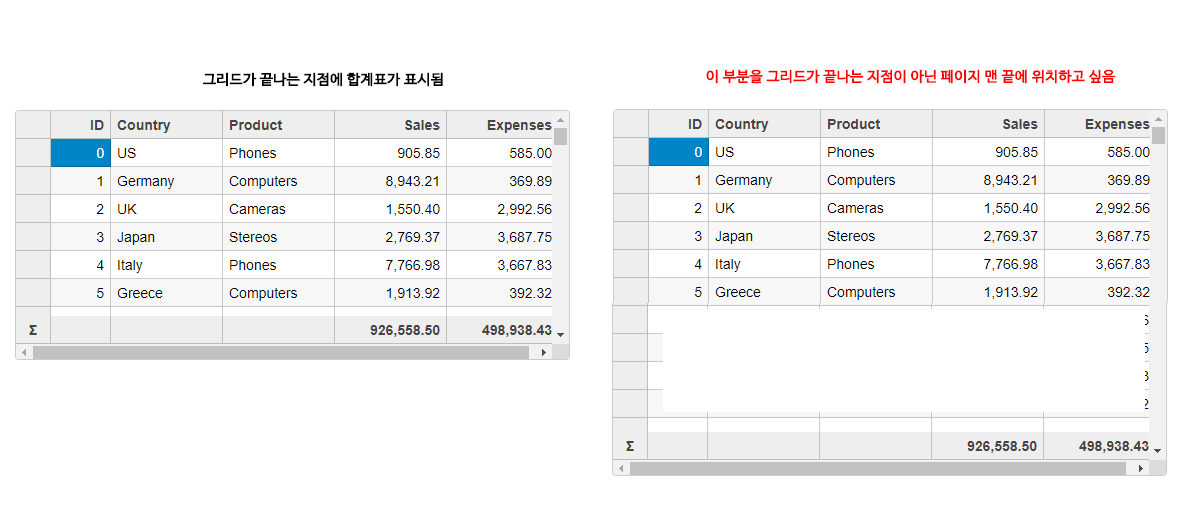
위 첨부한 이미지 처럼 현재는 합계표가 끝나는 지점 바로 밑에 보여집니다.
이 부분을 현재 그리드 사이즈 맨 밑 하단에 위치하고 싶습니다.
예제나 샘플 아무리 찾아봐도 찾을 수가 없습니다. 지원이 안되는건지... 아니면 제가 못 찾는건지 모르겠네요.
댓글목록
등록된 댓글이 없습니다.





 2 답변
2 답변




