ReactJS panel 확대 지원 유무
추천0 비추천 0
페이지 정보
작성자 포플러나무 작성일 2022-06-17 14:46 조회 1,310회
댓글 2건
작성일 2022-06-17 14:46 조회 1,310회
댓글 2건
제품 버전 : .
본문
관련링크
항상 친절한 답변 감사드립니다.
다음과 같은 기능을 제공하는지 궁금합니다.
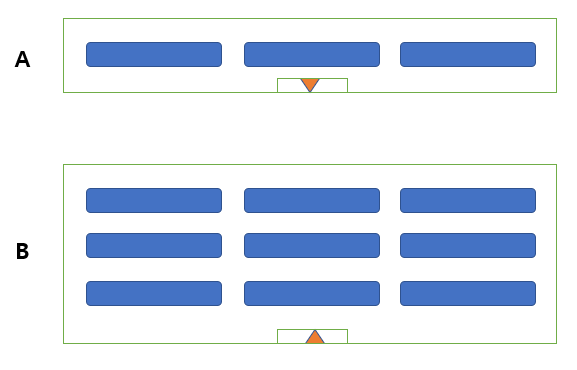
초기 화면은 A이나 주황색 버튼을 클릭하면 화면이 확대되어 하단 2개의 row가 보이는 B상태가 됩니다.
다시 주황색 버튼을 클릭하면 A 상태가 됩니다.
혹시 위즈모에서 제공해주나요..?
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일
토끼바람님의 댓글
토끼바람 작성일
작성일






 1 답변
1 답변



