ReactJS 재문의] 그리드의 핀 / 필터를 컬럼 별로 설정 가능한지요? / inputDate 빈값처리
페이지 정보
작성자 토끼바람 작성일 2022-06-20 15:58 조회 1,481회
댓글 0건
작성일 2022-06-20 15:58 조회 1,481회
댓글 0건
본문
첨부파일
관련링크

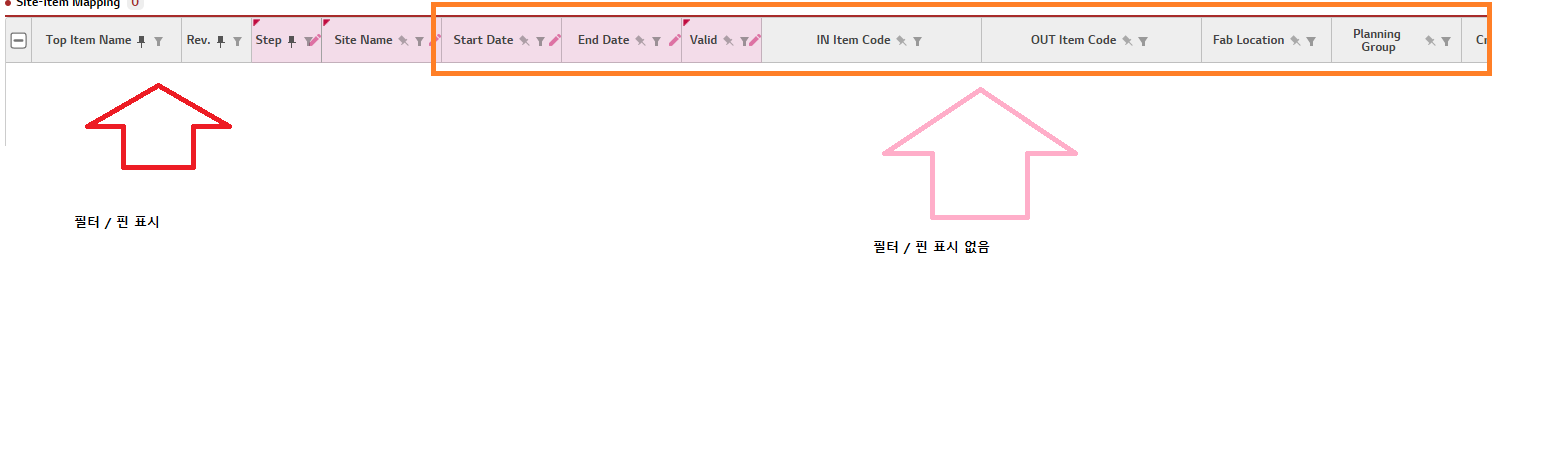
1. 그림과 같이 필터 와 핀을 설정할때 헤더에 모든 컬럼에 핀과 필터 설정이 되던데
원하는 것은 앞의 4 컬럼은 필터와 핀설정이 되고 나머지 컬럼은 핀과 필터 설정을 없애고 싶습니다.
가능한지 문의 합니다.
2. inputdate에서 전체에 선택외 된상태에서 삭제를 하면 빈 데이터가 되는데
에디트 상태에서 한글자씩 삭제를 하고 포커스를 이동하면 원래 값으로 원복되는데
삭제된 상태를 유지 할 수 없는 지 문의 합니다.
이상타에서 삭제 되면 삭제됨
이상태에서 포커스 이동하면 이전데이터로 원복됨
댓글목록
등록된 댓글이 없습니다.





 2 답변
2 답변




