VueJS PDF 다운로드시 줄바꿈현상
페이지 정보
작성자 jejung 작성일 2022-06-30 16:33 조회 1,796회
댓글 1건
작성일 2022-06-30 16:33 조회 1,796회
댓글 1건
본문
관련링크
안녕하세요, wijmo grid - pdf 다운로드 기능을 이용하여 다운로드를 받을경우,
설정한 width 에서 글자가 넘치는 경우 자동으로 줄바꿈이 가능한가요?
현재는 줄바꿈이 되지 않아 잘려보이는 현상이 있습니다.
설정 가능한 옵션을 찾지 못해 문의드립니다.
만약 해당 옵션이 없다면,
직접 텍스트에 <br> 태그나 \n 줄바꿈 을 이용하여 직접 줄바꿈을 설정할 수 있는지 궁금합니다.
원하는 결과물)<br>ABCDEF<br>GHIJKL<br>MNOP
예시) ABCDEF<\br>GHIJKL<\br>MNOP 예시) ABCDEF\nGHIJKL\nMNOP
감사합니다.
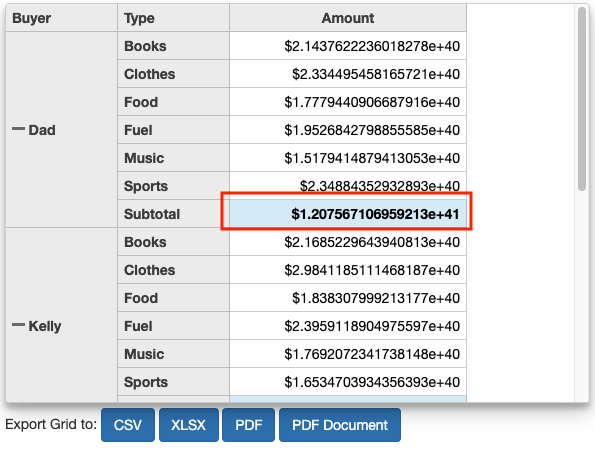
이미지 1) wijmo grid 로 입력한 내용 (전체 출력 가능)
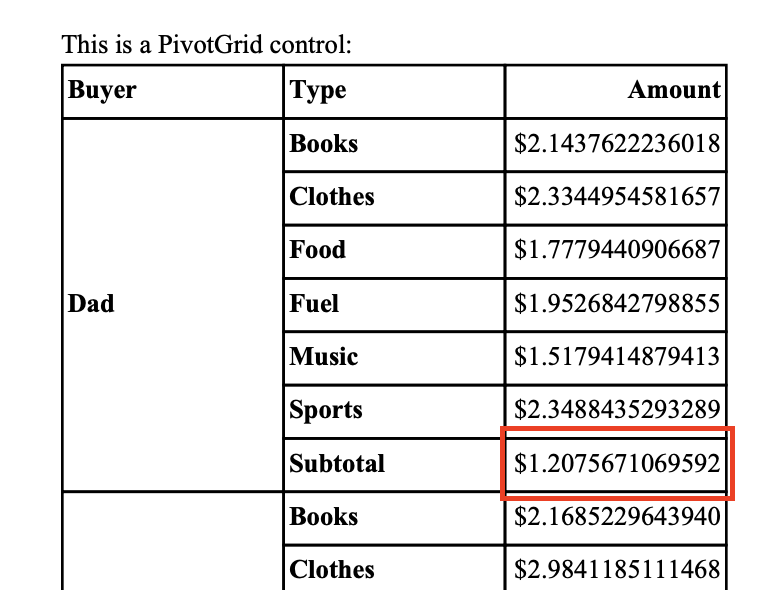
이미지 2) wijmo grid FlexGridPdfConverter 로 다운로드 한 PDF 결과 (Amout 컬럼의 숫자가 잘림)
댓글목록
GCK루시님의 댓글
GCK루시 작성일
작성일







 1 답변
1 답변



